-
The Covid-19 vaccination is strictly regulated here in the Netherlands—no surprise there. There’s no skipping lines, it seems. OTOH, you don’t have to choose a vaccine, and two dates are planned with some months in between. I can choose when I get the shots within a 5-day period.
-
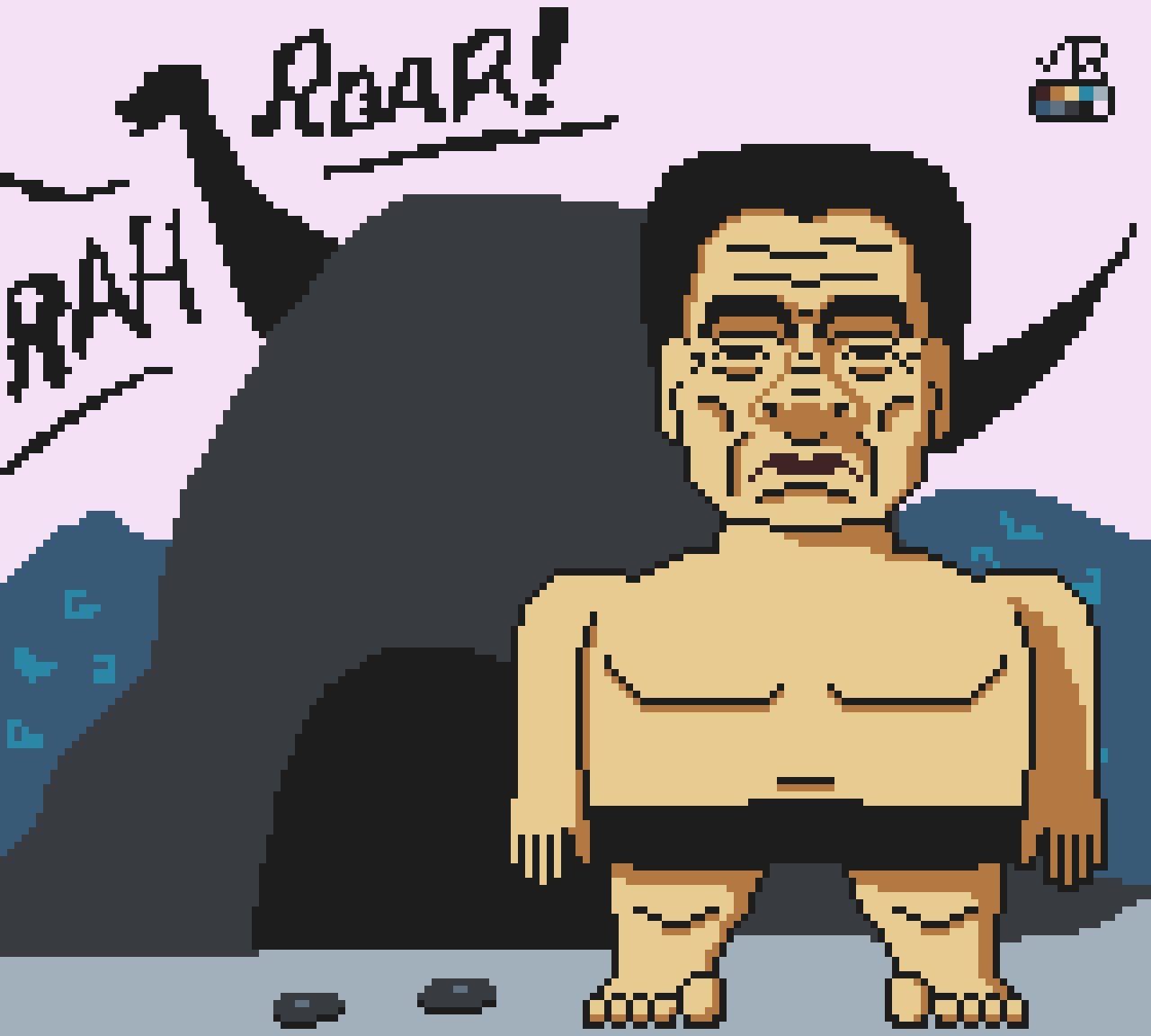
Presumed prehistoric pixelated picture 📺 160x144 🎨 10 colors.
For r/SketchDaily, theme: “Nattering neighbors nauseate nearby neanderthal."

-
In other news, it appears I joined Twitter 12 years ago, on 8 May 2009. Back then, I could’ve picked many 3- or 4-letter handles, but I’m happy I didn’t, because those get hacked all the time nowadays.
-
I can see irony in people leaving Hey e-mail, while maintaining their Prime subscriptions. Amazon warehouse and delivery working conditions are much worse (and have been for years) than the—in comparison—🌪in🫖 going on at Basecamp.
-
I wonder if I’ve read a book, should I be proselytizing it to new readers, or just enjoy the experience? Books are even more personal than movies or streaming series, and I found telling others I loved one of those very hit or miss, and vice versa (e.g. I don’t like Ted Lasso).
-
One would expect that having done several long runs recently would give me good results, but alas, that’s not how it works. Was nice sunny weather and I wore a t-shirt and shorts, despite it being 11 ℃.

-
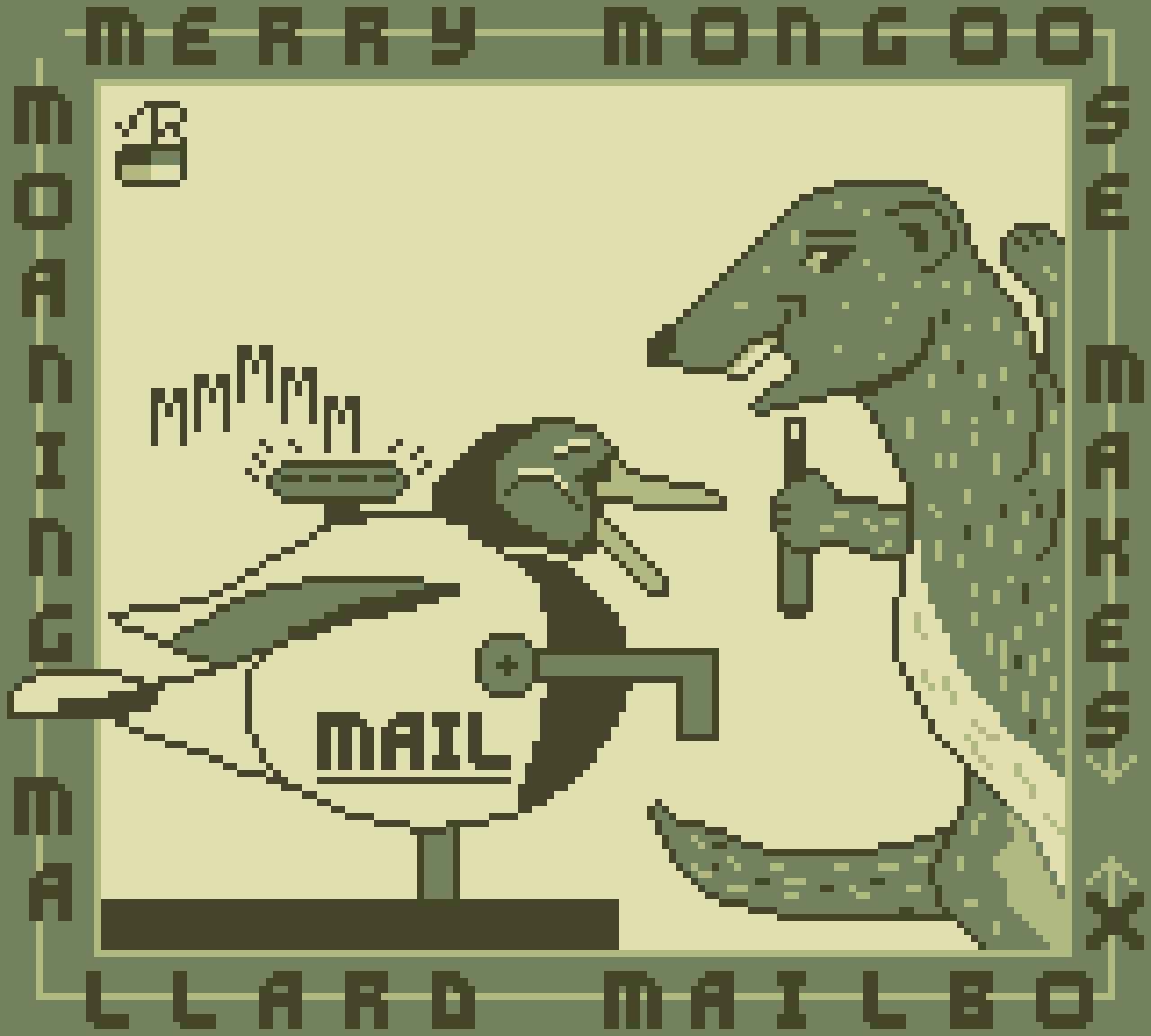
And done! Gameboy pixel art 📺 160x144 🎨 4 colors. 👾
For r/SketchDaily, theme: “Merry mongoose makes moaning mallard mailbox.”

-
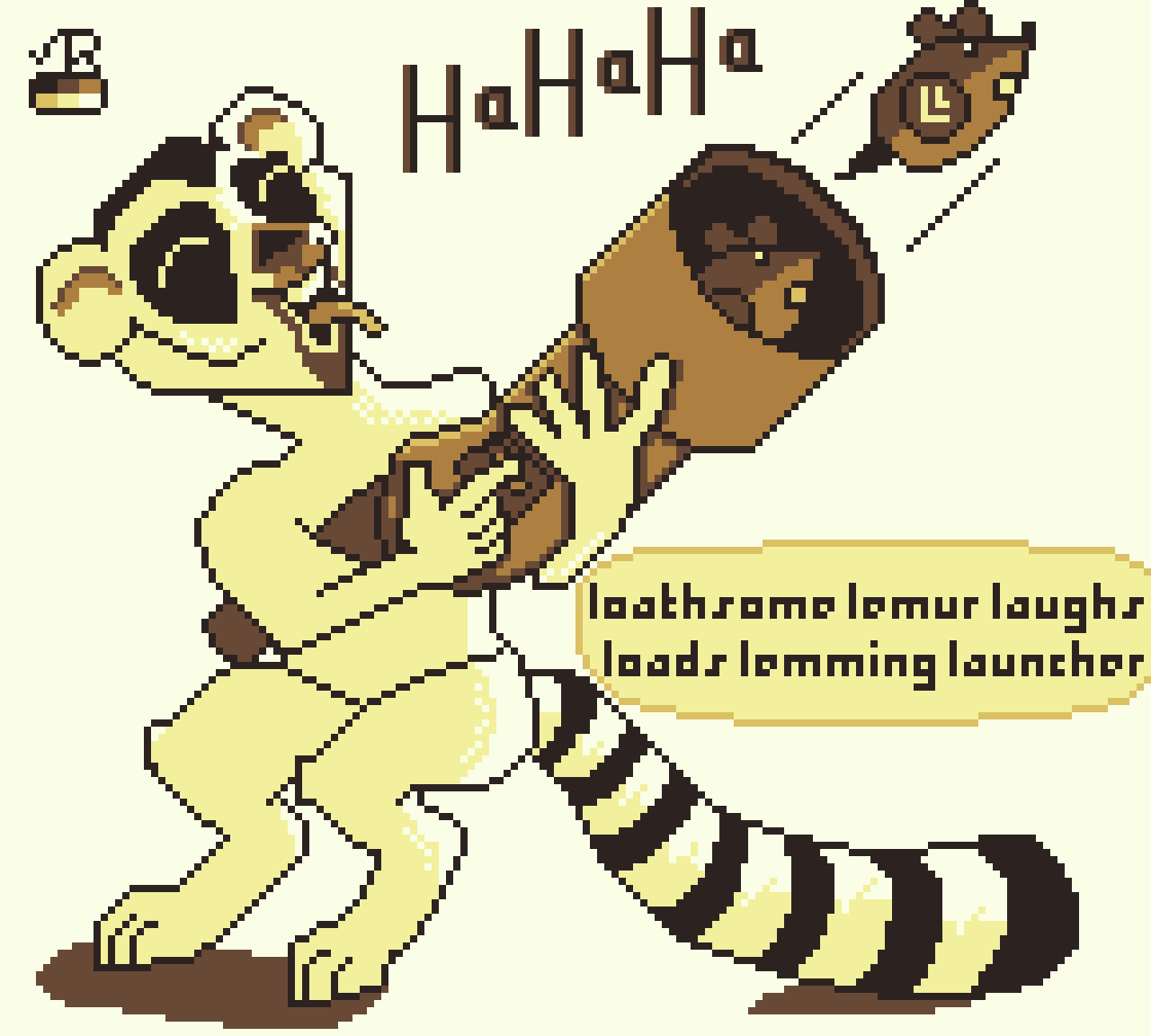
Lemming launcher? 📺 160x144 🎨 6 colors.
For r/SketchDaily, theme: “Loathsome lemur laughs, loads lemming launcher."
👾
-
Sun bather 🐈

-
Koala knight and pirate kakapo. 📺 160x144px 🎨 18 colors.
For r/SketchDaily, theme: “Knightly koala kicks knavish kakapo kid."
👾
-
After a rest day I had problems keeping my pace steady. I suppose the gusts of wind had something to do with it. Bad days are clearly part of 🏃

-
ASCII art for May 5, 2021
I tried this iOS app called ASCII Art, made by a high-schooler. It works surprisingly well for a free app. I cropped and resized a photo I made last week to 109x164px (width x height) and the resulting text was 109 x 85 characters.
As expected, this doesn’t display very well on my blog. The 109 characters wide is much too wide to fit onto a phone screen in portrait orientation (40 characters seems the limit). I could resize the photo, but I’m afraid the details would get lost. I suppose the only way to create good ASCII art is to do it by hand, one painstaking character at a time.
``,,''` .""""-"r-r"''r,,`` `.-r,--r;r""r",-f+z(r.,' ` `.. '"=. ' `. . .,.","-r""rrr"-,.;!;)cc==. 'r".r ,-` ,!- '`<! r=!rr"r;!<<;zFFc(=)z$1z(!cn<)!<r"=<"";<;r;""""rr<(!(r=!<=!<;."-"-"--"""--"--,'''c)cYF(C(zCc+c))!<"=(f)(;(zfnn S@$%Q@@z$6@@C@Ae@@@S5VCV@@WdC%&16*C$$VfEn@5z**fz++@1z(+<=(((,-,-"-r"""--"r"-,"!<zY7Y1C(zfzf+)++(++ffc+C$n<+c+ -","""r'-,-"r;"-"-"r;;"'"";"',---"-,,, ,'-,'''`'.',',.,!=<"`''r--r;rrr;rrr;r,"'n7nE*FY7!"-,'""--,'''.'...'',' ```````.```````````````.` ` ` ` .<),-(=r"";!;;=!r;";SEn$5**nnYYc!)-"""r;<<(<==!=!!; .............'....'..`......`..`..`.````...````...``.`` ,(CUEC7<(<<f!)ce91)rr"@EnVVd5U*C1C7Y-` `.'--"--,,,,'' ..`.`...`..`..`...`.`````` ` ``` `` `` ``` ` `-1*UVM0@5+&@#B+<7(!!r;=@*1U0006VeACnYYY```` ` ...''.'...`..`......`.`....`.``. ...```` ````..``..`..z1C%000W@@@cc)zr,-7(;!r@0A$U0@00ee$CVVn1;`.`.`'.``` `` .` .. .`.``` .` `.. `````` ` ` ` ` ` `` `U11e0B0WW@@@@r)d(r!d#&+;@00$e0@0SEE5@E1Ynn(```..```````. ...````````` ` ` ` ` `` ``` ` '#1eS00@@@@@@@+*B#Y7B7YY@@ABeA0@W6S505V$1nC7'.``',`.` ` ` ` .`````` ``.````` ``` ``` ` ` ` ` Y*AEM0@@@@@@@@@@#@1%Y9Q@@MVU$eE@@0d@e5MM0eC1+''.,. '.```` `` .` `.`.``.`.````` `.`.` ` `` . ` .YFYCEM0W@@@@@@@@@@@@@@@@@@@@@@@@@@@W@0M5SSV$MBF".'-.`.``.'. `.`'' .'`.`....````````.` `.`.`. ````. ` ` !e*VEBBM@@@@@@@@@@@@@@@@W@@@@@0@@@@0W@W0e$$1**YzFn',-,'-`,`.' r'.'....`..''..`...``'.........````.``'````` .7eEVA&B0M@@@@@@@@@WW@W@00@@@W000@@WW0W@0EeeV$n***nn-r"""-"--.. ..''.,....''-.,.'.....''..''...`......'.`..`-.7C1MUE%%00@@@@@@@@@@@@@@@@@W0W@W@@e500@@00MM&MU$CCYz=!"-rr--",, ,',''-,'''','','''..,''..'''.'''`,'..'...`.r7F1$eE06%0@@@@@@@@@@@W@@@@@@@@@@0006,*C0@0U$1*n1nnYYYc;f!";r;;;!) '',',,'','',.,,,'.,'.,','.',.','''''.''',r11n1e$eUUB00W@@@r@@@@@000W@@WW@@@00@00e00@@@0%V$nnnYYYYF<n!;!!=+)() ''-',,,.-',,-'-,,.','',,',,'',',-'',','',@CUeMAd0d00@@@@=''@@@@@000W00W00WW00@0%S5@@@@@@05e1CVSVenzr!;r;;!!!< ',,',,'-'''"'--,,'''',-','-'','""-,''""!z7YV%0@@@@0W@@n-'"r!@@@@@@0@@W00WW0000000@@@@@@6ECn7cF$17$%1<!(()(<)( '-,,,-'-,,"--""-,'''',,',-',',,-,,.,+YzCC1*1%M0@@@@@@)-r;-"-6@@@@@@@@@@0W000000@@@@@@@E1zzf+zffcc7M*V<<<<<<=; ,,-,",--'",-""--,";'-,,,,,,,,'""',<+Y77ne%&M5MW@@W@@rr=;;;()!@@@@@@@@@@@@W00W@@@@@@@0Azcczzcz777zzF5<!<;<=((( ,,,,",",,,,r,!",-,".,,,,-',".,",,-!r;1$e$EM0d0M0@@@<=;rrr-r;;7@@@@@@@@@@W00@@@@@@@@<'=;<YY7F7nn7Fn1c<=)<<;=<= ',--,'",,,--r",'-"',,,",,"-;-r;--'..,@BSMMd0@@@@fFr;!"rrr";",,@@@@@@@@@@0@@@@@@fc''`.` ,"$7C1n$Ve))=<<<(!;!;; ---r,"',""-r;-,"rr"-"-""-"",',''.'''=@BA000W@61""-rrr===(rr";(f@@@@@@@@@@@@@@@B '',,.`..6zFnnYFF((=<<<;r"-,;" ,,rr-",-r;";!,""r=!rrrrr;<"(Y*d%c''c@@0@&6@C<r";<<-r<((((r===(,SW@@@@@@@@@@(#;'M@',<"-`.@@1AA$*(r;;,-,,.'-"-" (,-""-r"rr)";rrr=====<<<<=-@@@@@@<,+<V6+<<(,=<(;r<;";!!-"-;";-,<0@@@@@@@@@@c@@'@@;"YV*;`@WCC1CCc-rr","<!r;;"r +r!<=;!<!<(<<)<<=))<)(=+<<!@@!@@B%-+)r=((((;<<;"""r""--";!!<;r;;EW@@@@WW@@@@@e @@ze#M@@@5E$11FC!<!<(<=<"",,r< cccYzzf(()<(<())!;!fc7$+)<!@@B@W@!c)+f)Yf)=!rr-,r!==';=<(;;;;=;!U9@@@@@@@@WW@; @ !@@@@0A$11*Cn<r!=<=="--!,;(= )((++c(<;+)((<<!)(-+(c((+((@@@@=@);<))r---,,---,"<r<=<;r+;";""r"7E5@@@@@@@W@@@Y@@@@@)W0e$enCnF,-,,,-";!<<r(<< <<)+zf+(<=<(+f-(Cc<+(f)(+)!@d;(<))++'=;";=r+!<(rr(r!,,-,'!,rr,-"+YVVd0@@@@00@@@@@@@e-0E*1CF777=)!rr-<<(=<((<f =f+<f)<<+)+!)+=f)<=rrr(=!,W@B-";)!<!r<=<fz(c(=!!"";r";",,,"r<r,,+FVVB@@@@00@.@00@@@@@WE6$1FYnz"(=<;,;==<====+ <;<=(cf<(+!!)();<;(r,--r<'@@@!-!(E)cf++cfc++(+;<)f(!;(";r";)<);(c11$E5@@@@0@"@@@@@5%1S&@1C11*z(;="'(<r(="=;-= ()(<="((ff+!rz<!<=<!.--.r`@@Sc+f+zYf7F)Y(+<c(<zz<F("rr-!"<+++))ffC1*eA6SU&@@@@@5**EAe$1Y7FFC=r!!";!;"=<=!=(;< ()<<<<;";=+<;!=(!)!+;(<c( [@@](https://micro.blog/@))";<r<(()fcf)(zf7zc))(<r(zzr"<<(+<=;+z1V55EeE@@ @SV$$*CCFC$nYF$z,;!;+!=)!<<((+=+f <<r<+(<.",<()()))+()c+)+f [@@](https://micro.blog/@),-!+-)";"-(--<""()"()+rr"<,r"r;="rr"-(C$Ue$VU@@;SEC1CCFnYnCCC1nzf+)(c+zf<+()(()(< ==<+")!-'"!;()(<(<<((r();`@@r"<-(-!!);";;;(+"")f<fr<!<=!"=!-!!=!")FVeeAB@0@@nCY7YnnnCFFYYYYn7f<++zcnc77z<()=! "";((!-r,"-,r;;"r";-<";"-.[@@](https://micro.blog/@),'--,r"(,"r,<<;;-";"rr!!r"!r,-,-=!!=-(F$eE5S00 @Cz7YYCCnFFYFz7=fz7++fcn(()f++()!= ,;-,-,rr"<r!;(+rr=<="<""";@@()-)=;r<)"<!<<-"r"r!r<;"".r"-,.,"<!rrrnFEUUe6S7;,*1C$CYYYYY77Yczzf+(ffz(<));)");; "rr(<r"r=r;==,,<r"="r"=f=U@YF(=)<,!=<;=!-"",,,-r"",.;`,"=,,.,r=;7!7nV5Ed + ";nC*nFYYYcn7+c<)("(;r"f!!!;fz(z fCc7+c!<=)=(-=r<";<((;=(r@@@<'"!',-,--,"-"..''',-,r."--'-";!""c<*!cC1V@` FCCC7Ff7f-r-""-r!r!;"!<=<=+"" !<<(c(=<<=<)!"(<<==(<!,(=<d@+".r",-,-',r,--;,'',,'-;-r<<r;<<)()`+=7n*5= `` Y7YnF7z7"!;zc=r.r);=;=);=,-`; )<<(+=!==((=)!<!=r!"r!';= '+C','-.``.',,r-"<'-r-r"!!=r<=!".r"r<",+zn$n ;FFYYfc+;=';rr";='++((",- ,=; f)()=(c+)==!!!==!"!!;!!=f `,!;f!f!c.!-;rr"!;!==)(!=(<(<)=<<((+z71F,'-rr.-("` 'cYYzzf7!frr"=7A17!f<";-r+'-,( (-<()";<;rr.',-;!=('r"<'''"@@@0W@@@@F)dQ()))-<Ynz;;(Yc+f+<(<++(+*('. c;zM<". ``1FzY+fr;<!F!z;r<(;`"'!r";",=" -<r--.-"-,,",'-=!!+,-.")FM@@+@@@@@@@A@W00(@@C@@@@*6@@A@Y%1C@@@&@@W,,- ,,`=,+,. nCnYccr<==f=,rr -,. "!"` '<!' =<-=.'rrr-<'rrr!r(<(--<@@W@M0MW@@@@@@@MMM0@@@@@@@@@@@@@@@@@@6-@@@f<@@ .!r UM', [@CY](https://micro.blog/CY)<)<C7"="r!'.;f-;!!-".";(" -"',-+<<r!r-()(!!(!))r.)U@@@@@@@@@@@@@@WMMMMMM@@@@)`@0n;+" 'e@@@@@@@;)=` [@@](https://micro.blog/@),W %$1*,)!!=;c!"-,"r=!`!""";)', -,;--;)<-,,((;;<<r=+f<C-V@@@@@@@@@@@@@@@@@000@@@5` ` ,,``)z@@@@@@@r#5@@ @@F@` CF7z(=V!r!;-<F!(,r+!<;"'',"; "r!<-,=""=<)<())ff=(c()( @@@@@0W@@@@@@@@@@@@@*`-r-;n)c"z@@(@@@@@@@@!-5!@ @ ;W```@CCn1="(";,"!-;!;"!"'=,"<-r! =<)<)-;((<(()(=<r)z(<)c( @@@@@@@@@@@@@@@@@@@@c(V@@WM@@@@@@@@@@@@@@@()+`B !,U, +n*YY";;;r)-+-"r'r,'';!!)<'' Y"<<<((=Y)(+!<)c<f)++cc= V@@@@@@@@@@@V$f1zY@@@@@@@@@@@@@@@@@@@@@@=@<zf=c <'C` V1e"",`=")',r`<,"r!,.=!!r!!; =-!;!;';c(!=<cf7=<F++,n" ,@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@<@-!;<= A7U., ,**Y,-'!<;";!''"!,--=!.rr(r," !;<+!!!!!);!"+<<!<)(<((< ,@@@@@@@@@@z@@@@@@@@@@@@@@@@@@@@@@@@@@@7<@,) n %BezB;e$1nr;"r;"-<-"=--;,;(=r"-;"". )<!)-=r;<!")<=)"<+<!<f,< r-@@@@@@@@@M@@@@@@@@@@@@@@@@@@@@@@@@@@z,;@+'re BUe1n5*U!@n"."),r;.',."(""-!=<"','< z<r!=(!+)<+)(zY(c(+(f)!r e` <zz@@@@@@@@@@@@@@@@@@@@@@@@1z7(-''`z<,@,;5 'EeE5F1E*1@Y..!-=!<'=;;=.<;,",(`!,)< (+(;+<c==<)<)zz` .zr,',<@!@r" ` z@@@@@@@@C@@@@@@@@@zr` =+@@r,;,@!<# UWBUeUCnC6E'.rr;=-,"=,-"r-=;!';(;r", f<(;<)=<<=!!f)!` 7(' 'r@@@@@@@@@"-''@@@@@@WYnYz`... -r7@@W@@@@@&!"@.-- -(+15eEFccz+;;.`;<`<,( ;";<"`<f'r,' (+((+c)c+cYc<++ Cdfc(F-<V*@@@@@@@@@@@@@@@"";r+@@@@@@@@Y!,;.,z" z` . ,``=<$A#V<!-;<cY75+'(!)r')!!r`!!(=(f YAz7fnfzzAfY7(. Y7+<(r!r@@@@@@@@@@@@@@@@@@@@@@@@@@zz;"c!)fA" - ,$e@@@9cr)*AU".'E@@EC@EYz(<+<Cr;'."f!!* A)+CznC6e7YzA<r` 1@@@@@@@@@@@@@@@@@@@@@@C@@@@f<U!@nn@@@Q@cUV$ ` !z7AA0@9@d%Qnzc)@@@e$0@@1(',!r)"=`"-';(= )cc)Y)FF(YzFf<',-"<'0@@@@1@@@@@@@@W@@@@@@@@@@@@@@@@@@@@Wf(+=V= !!=-YzEE7nU#Be.=f@@@@We@@*@'r=`.(<-Y),)U` fnz)<fYC+<"+"! F+r- <V@@e@F@@@@@A@W@B0@M@@@@@@@@@F@@@@@@@@@@@ "<"<+eY@@@S#Y$9!@@@@@zB@@@@,r+<=r<'-`!<c`= 7Yfc)cf+*c!!"=@@d@@@F '@@@@M@@0@@@@$9Y*@@@c1+(<F7)CC77f<7(YnF+`.r` !1)f;@5@@@&F@@@@@@@@@0@@@@@(n+n('<<,)"-,,c ")-)=c((fff=c-@UW@@@@7)Y@@@@@@M%@@n@CV+=.;=)!.'<"-". ;!=f<(,. 'r!. `+9=+#*@#A0 &@@@@@@5@@zV0W;-,!!)r(;<(!<(B "-<!,;Y-;;r<;"+5W@@@f'f;@@@@@@@0@W@+@@.-,<;+=++;Ff=='(!rrFYrr@n@@@@( FeEC&U&z!<*Md@@@@@@@0@n@<r!e-fr.()7c<,z +rf!=7!;c!+(="#%@@@@1f@(@@%@@@@#@0%W@=.rnY!-)==);<=+Yz+c=))f0@@@@@@@@@ @Q@@@@@U&V9z@V@@5WW00nWY*++`f+,)(`(r7+ )f+z+<r-!;!;==W@@@6@5d%e<@@@@@@@W#d@$S!cc;-r)fYf,Y<!))ff(.n!Y@@@@@@Se@@WM@@@@@@@@@F@@@@%W07!B%(=r",c!"!r.r==; <f<;ff,r"=f;<@@@@@0@@W@@+@@@@@@@@@@*Ae@cc)f)z*e7<z("r7z=c=);c(7@+S@@f@@@@@@@@@@d@Yn@@@@@@@er@fY-.;)r+(r<.=,`z rY!+1*$90@@1<@0@@@d@@@@@W@0@<@@@@@Y@;0@5#9*!V+$B<)f5e"(;c<)nz@*ee@E5W@@ +*fF=+cFc5!@@@@@W1,Y1=+r' (.r<$+<!7," z<eM5%=MFn1S-@@@@@0B0@df@dW@cf+!fn<%=+e)fErc+c7Yf+Yfn!(Yz+;$@@@@@@A0@Y@7Y<Y!70c*z=+V@@@@$()9(=c"-,7f).*z=)n7` @(V7"F==")YF)@@@@@S+fU@Y@V@Bc;Q!)fz=z;CYr(=A;Y+FzY<r)Q1)7$c5@@@@0F@@0W=$@1Y(e1#Ez+@n@@@@@@@<,;r7)).zr,z(+++Q; cr;ccC<-);),+<@@@@@zf@@M00@ Vccf-(<))+F+c)+C$7crzY"zz5Q,1zrE@@@@@1@@@n<C*cz@9@c*(@@@6@@@@@@z(=rf(rr=`;+!;+);1 ;=(+(zYz;==;`!@@@@@0SY67%@!`<rY+,Fn)c7<F+(fCz(r!z)(f(A(S+(;(@@@@@B0@@0%z@Czz+Q=A7(f+@UY=@+F%E=!7=(77@<(;U,)Af ++(zz<nz,)e";YF@@@@@@UC@@@c<("(E<V1z7F+<*z+c,(<"V1)z!f=F7==r@@@@@Y@@E0!Wn+!f<;"=*!Y<C9<,!+(f" +#zQ=CYMf!7"'<( "`"(<Y+zf+;cVM!!@@@@@@@@$=%cB@)MF7e77)Efz)=)<QY17zEEzYC7fn!c@@@@@1W%0,<@F*fVF$! )=;)c'fe(ccC;,(r7c$$zf=()(zf+ !!(+.(=Yz+)nfEcC7@@@@@@@U@eEz+*n7U+U$@)=+7*"<fYF;%!)'ff1zCU(c@@@@@Vz!+@&==n(n"B+F7"')7@-*=,(<! <-=<(cr@"5"=7n Y7`;=(<;!1z7=$)"cFf)<()+<Fnc;(+ccz7FnQr)zFnfn;n77z1="+e$)F)V)@@@@@Wn$0*"((cCrrn)e+7<<rz+(Q<!;(Y)!."`r,"'((nY( r- .r);"(=f=r<!<)'" f.77(!f(!7rc.Y)fr,+YYVFYznn'z++UYUC9)z+9Y5@@@@@@@@frE!Y)*U<;-!)+f((!r`B@,7 7UC!=)rr")"-<` )<,('!","+=C c=fr;`!7;z=<1!+7`;<!)";rf+-*))r(n1Q;=f)C+!+79F@e5@@@@@@@*$@!;<7c;r"z;<+"z7fF"(.$.,+`1+.!<Y(c-!!f +!))=,"=;-,'.)r!7)z';-+r,!(9)<r)),)r"!r;(+<C+(<=;!=fczzcVQ(fF)e)n+0Fc(Ez.ef<`c-='-';,n("));c;.zY(fY',) < '+(( .<r;<-)=+(+ ;-'`!-;)-+)-+`f)!c""'r=<<(<Y"!5)zc)+V `(;rF=fzcr('!=!E"<<(c+-"((<!#<.'=)`-zr <"(r()(ze=!=<`"f,(!! -
Reddit seems down.
-
ascii art ⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣤⣄⠀⠀⠀⠀⠀⠀⠀⠀ ⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣴⣿⣿⣿⠆⠀⠀⠀⠀⠀⠀⠀ ⠀⠀⠀⠀⠀⠀⠀⠀⢀⣴⣿⣿⣿⣿⣿⠀⠀⠀⠀⠀⠀⠀⠀ ⠀⠀⠀⠀⠀⠀⢀⣴⣿⣿⣿⣿⣿⣿⡇⠀⠀⠀⠀⠀⠀⠀⠀ ⣤⣤⣤⣤⡄⠀⢸⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣦ ⣿⣿⣿⣿⡇⠀⢸⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿ ⣿⣿⣿⣿⡇⠀⢸⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⡟ ⣿⣿⣿⣿⡇⠀⢸⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⡟⠀ ⣿⣿⣿⣿⡇⠀⢸⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⡿⠀⠀ ⣿⣿⣿⣿⡇⠀⢸⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⠁⠀⠀ ⠿⠿⠿⠿⠇⠀⠈⠛⠿⠿⠿⠿⠿⠿⠿⠿⠿⠿⠟⠁⠀⠀⠀
-
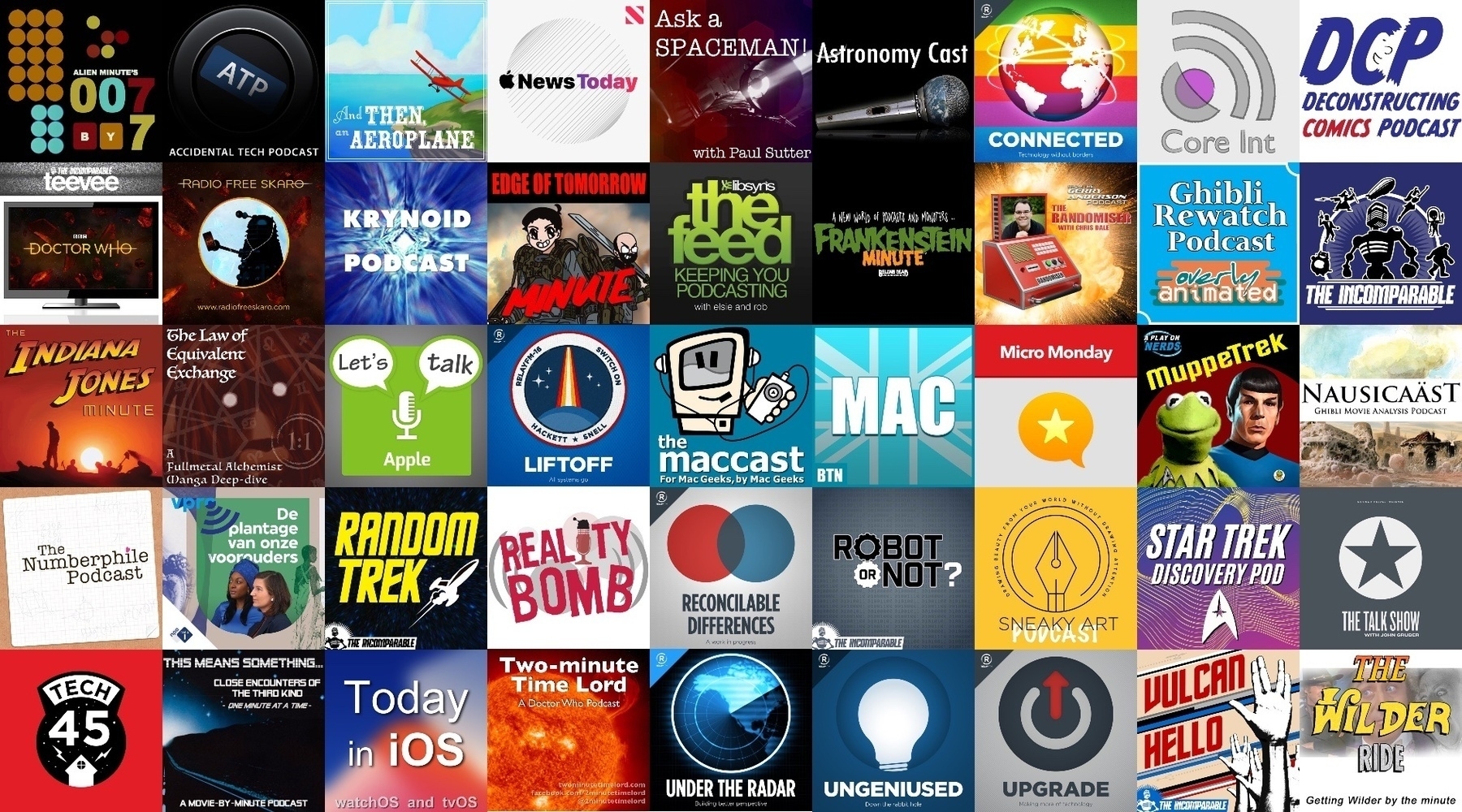
Here’s my current podcast list, in alphabetical order of title. I used Overcast, Apple Notes, and Procreate to make the image.

-
I’m already seeing vaccinated people not wearing masks (e.g. in shops). Kids can’t be vaccinated, yet are roughly 20% of the population. Herd immunity requires 70 - 90% of the population to be vaccinated. Effectively ALL adults need to be vaccinated before measures can be lifted.
-
Jackal joyriding. Pixel art. 📺 160x144px, 🎨 18 colors.
For r/SketchDaily, theme: “Jittery jackal jeopardizes journey jumpstarting joyride.”
👾
-
It isn’t fast, though faster than what I’ve done recently. I guess one good run isn’t enough, but I feel progression. 🏃 The goal is 15 km per day, but that’s still far-off into the future.

-
Crazy Conspiracy Concept. Pixel art 📺 160x144px 🎨 19 colors.
For r/SketchDaily, theme: “Injured iguana inconveniently illustrates ideal illuminati infiltration.”
👾
-
Ancient Greece themed harpies 🦅🧚♀️ and hamsters 🐹 Pixel art, Gameboy compatible (📺160x144px 🎨4 colors).
For r/SketchDaily, theme: “Hallucinating harpies haunt horrified hamsters."
👾