-
I’m still struggling with this portrait of Clara Serena Rubens by her father. It feels like I’m stuck, can’t draw portraits, while I know I’m reasonably good at drawing portraits, even if I say so myself. Maybe I should put it aside, as a mistake.

-
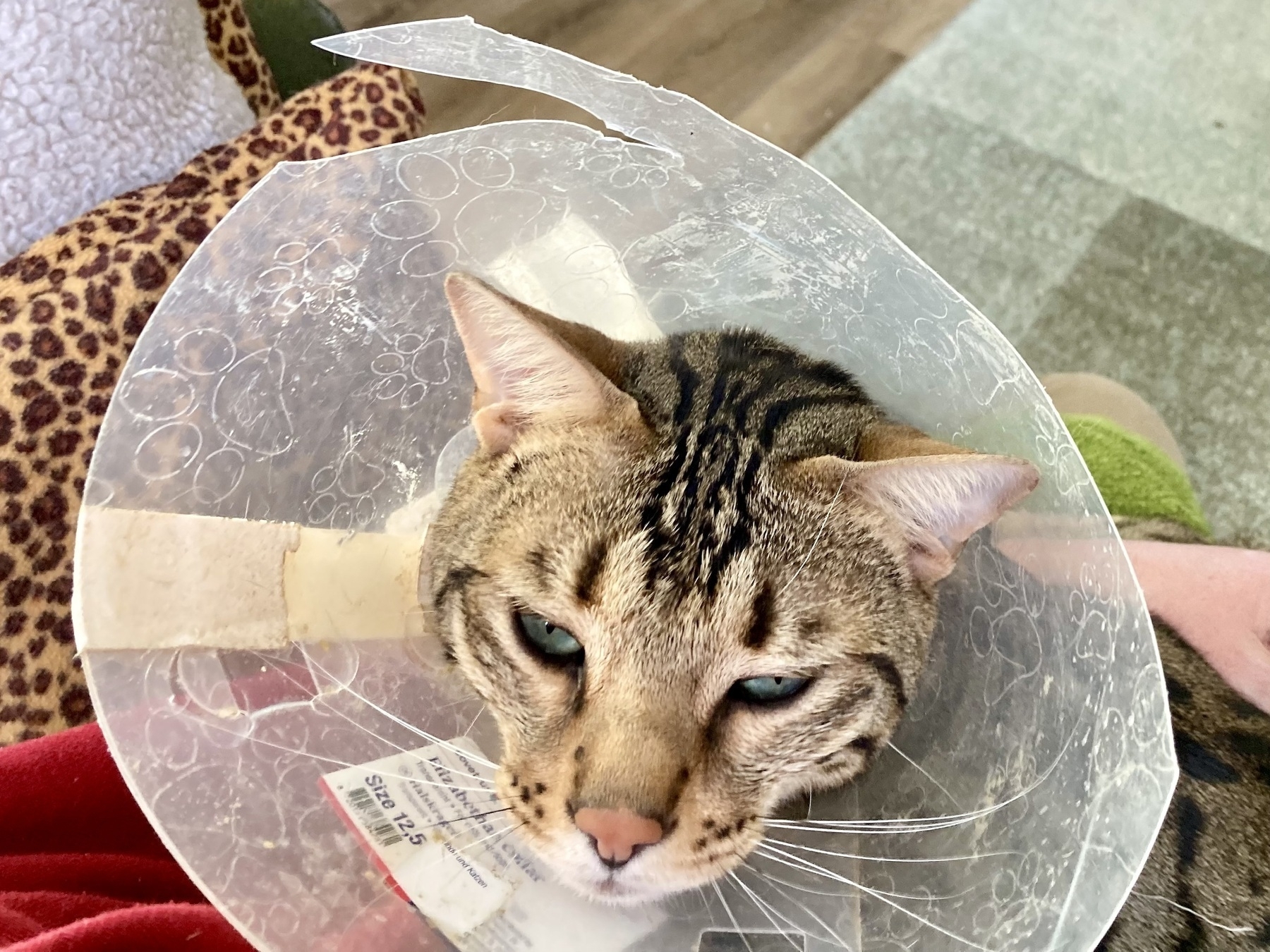
His catheter was removed, and he now doesn’t have to be contained in a cage anymore, for protection and sanitation. I still need to keep a close eye on him, since the first few days his urethra can clog up again, and he has to go to the vet immediately for emergency treatment.

-
With a cat suffering from FLUTD I need more water bowls around the house, especially water fountains. I modified an old one that one my cats kept emptying by pulling it on its side. It seems work, much to the dissatisfaction of said cat. He’ll accept it soon(ish) enough. 🐱

-
Sick cats can be so needy. He’s in pain, clearly, and purrs loudly when petted. Painkillers can only do so much. 🐱

-
One of my cats suffers from FLUTD and has to be contained for now because he got narcosis to be treated. He also had the hood of shame. The other cat thinks it’s interesting. Cats have little to no empathy, or don’t show it.

-
I suppose I can print this and use a portrait of Clara Serena Rubens to paint a portrait, a master study, so to say. I only have to change the proportions to fit a young girl. Next, do it as pixel art, maybe?

-
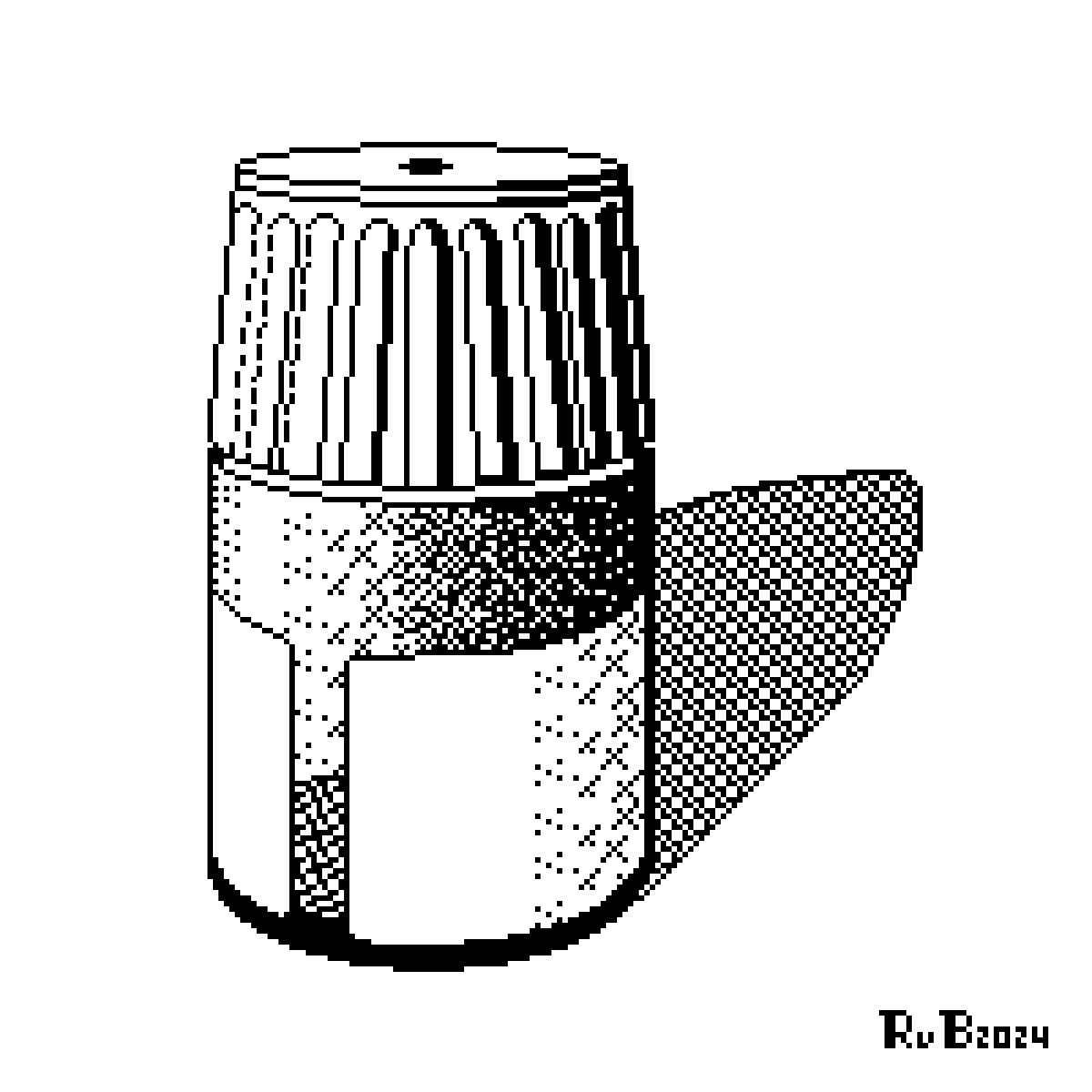
Was looking for a good ink drawing to recreate as pixel art, and found my own ink drawing from 2011. I believe I have improved somewhat since that time. There’s also a process video. 200 x 200 pixels. According to Apple Screen Time it took me 2h34m to draw.
👾🖋️

-
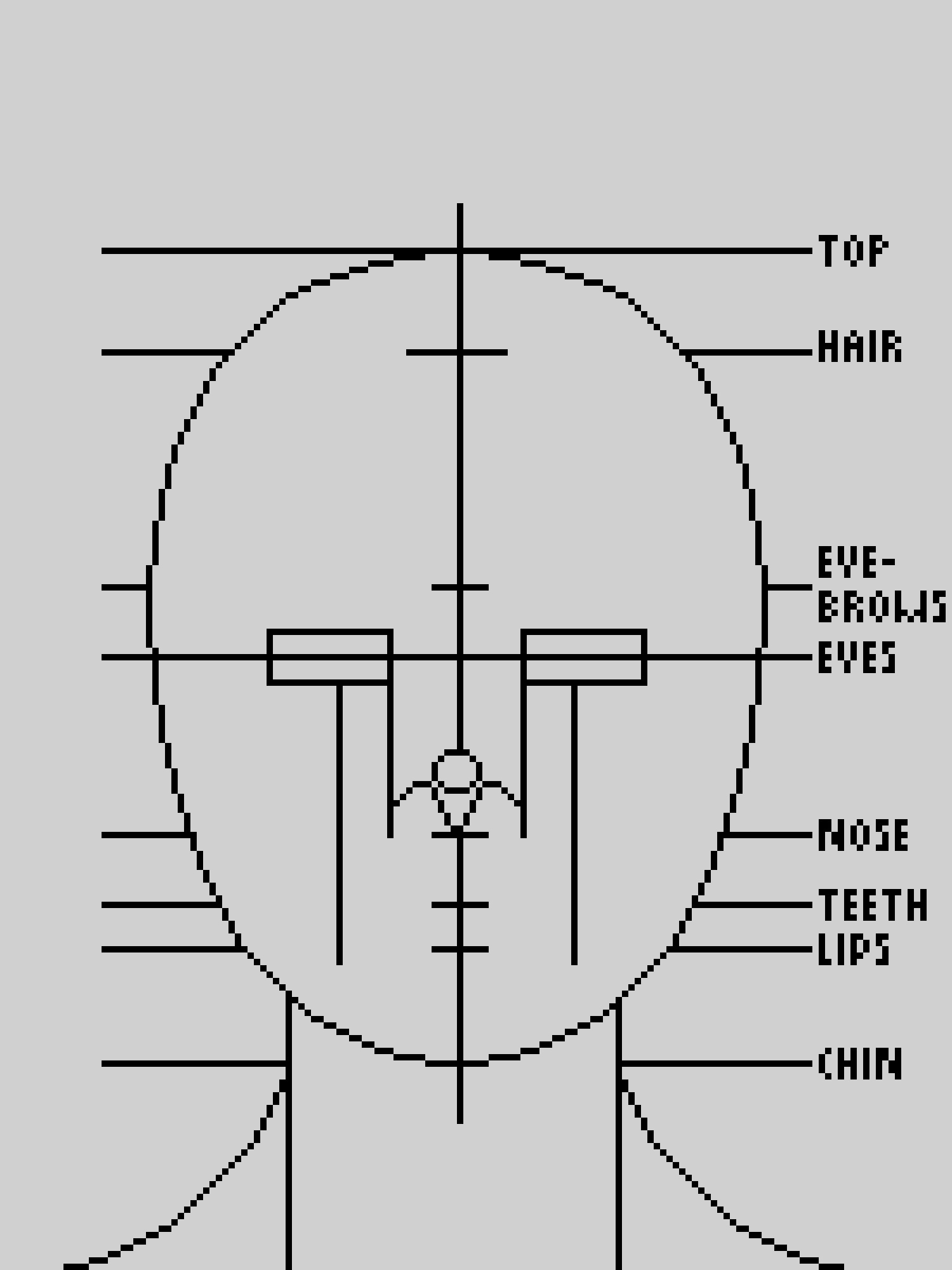
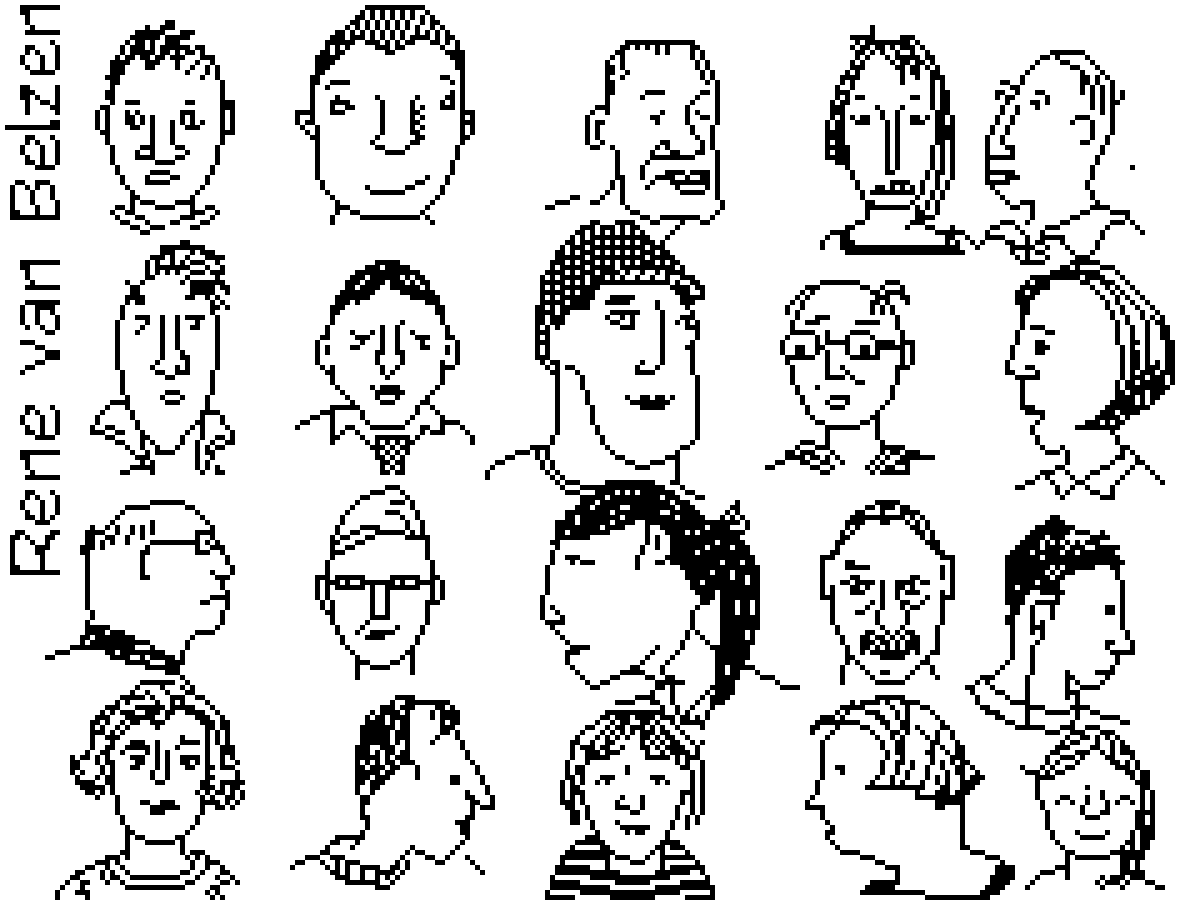
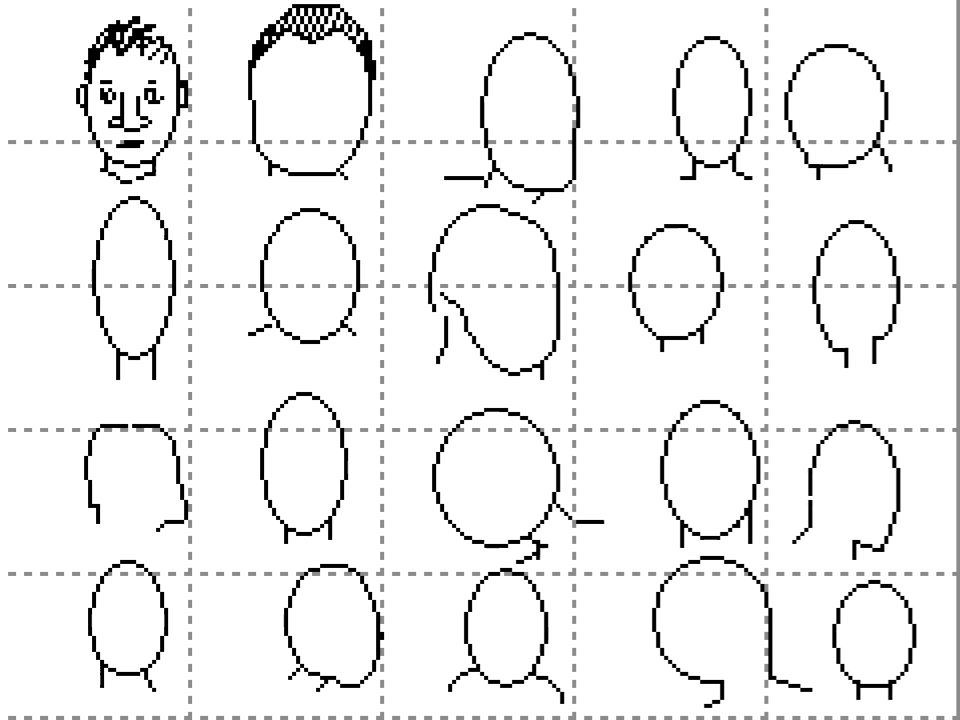
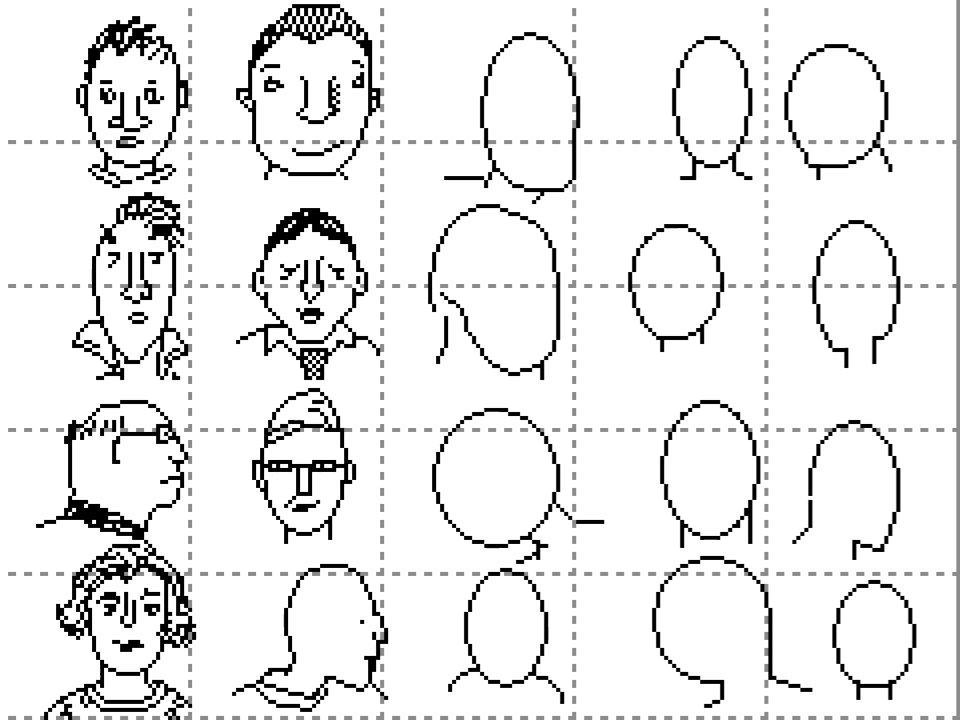
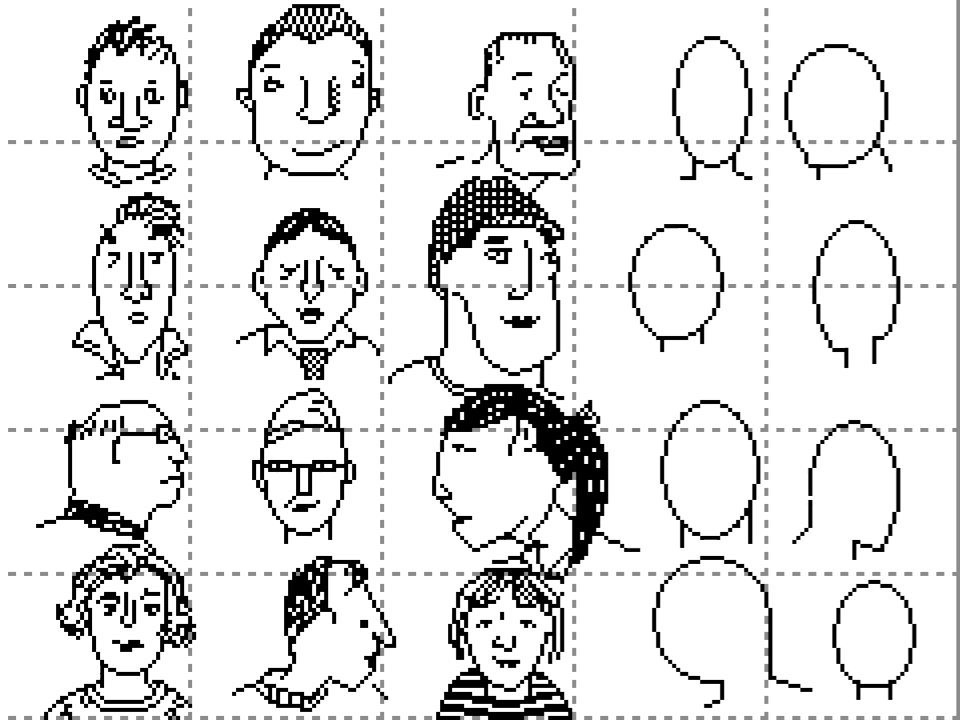
I found these 25 faces and tried to recreate them faithfully in pixel art. Below it is an animated GIF of the time lapse creating the drawing.
👾

-
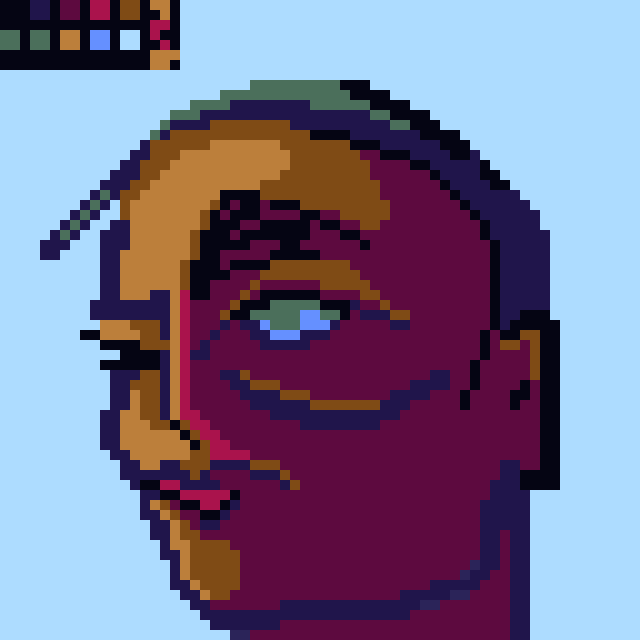
Pixel art of a symbolic face I modified and colored with this color palette, using this reference. 64 x 64 pixels.
👾🗿
-
Pixel art of a cloud using a vibrant color palette.
👾
-
I’m not very good at planning. Animators are supposed to plan ahead. So I end up with a mess.
👾
-
Animation is such a different beast, and it is sooo time consuming on an iPad. Unfortunately, this is only traced, not animated.
👾
-
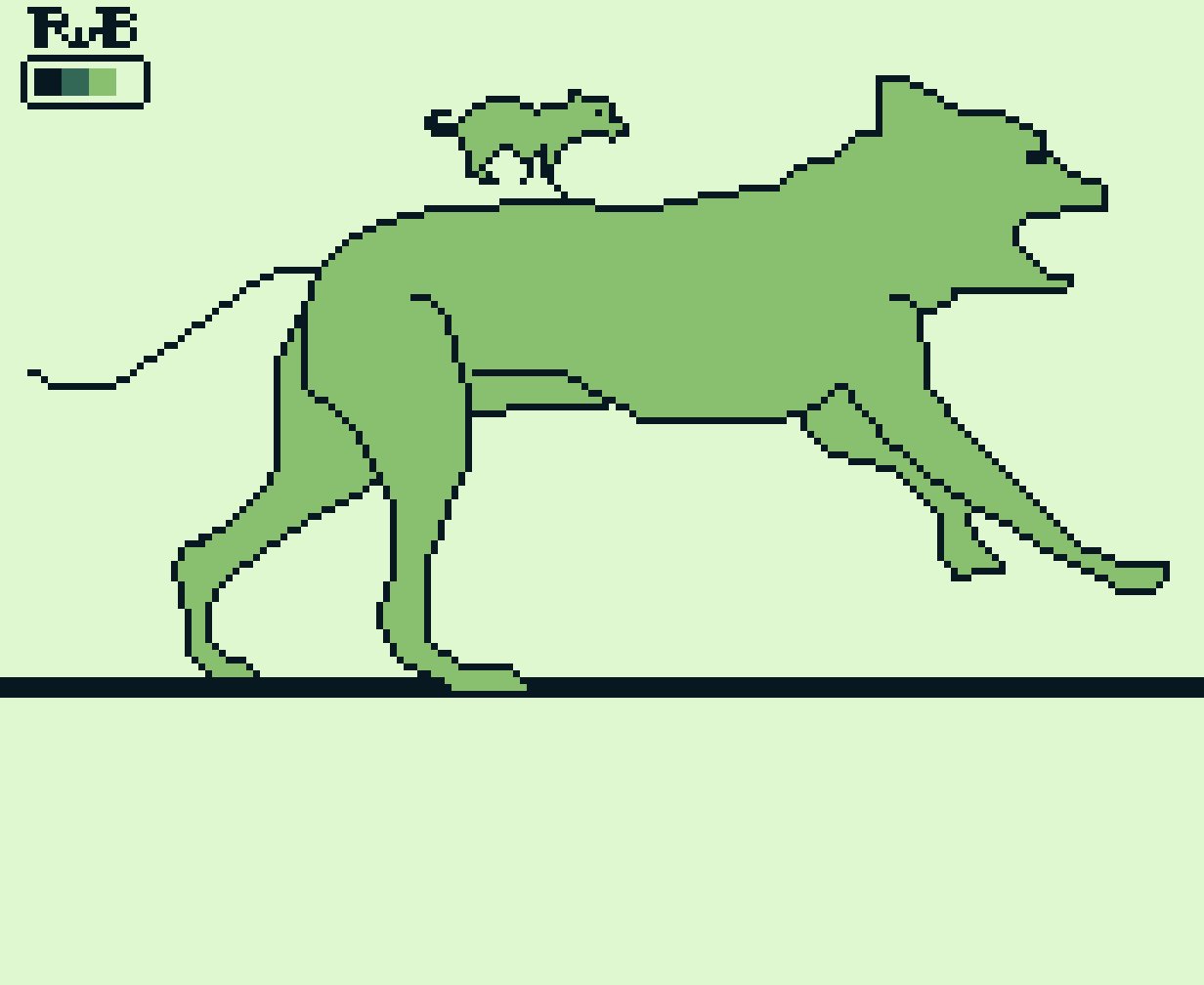
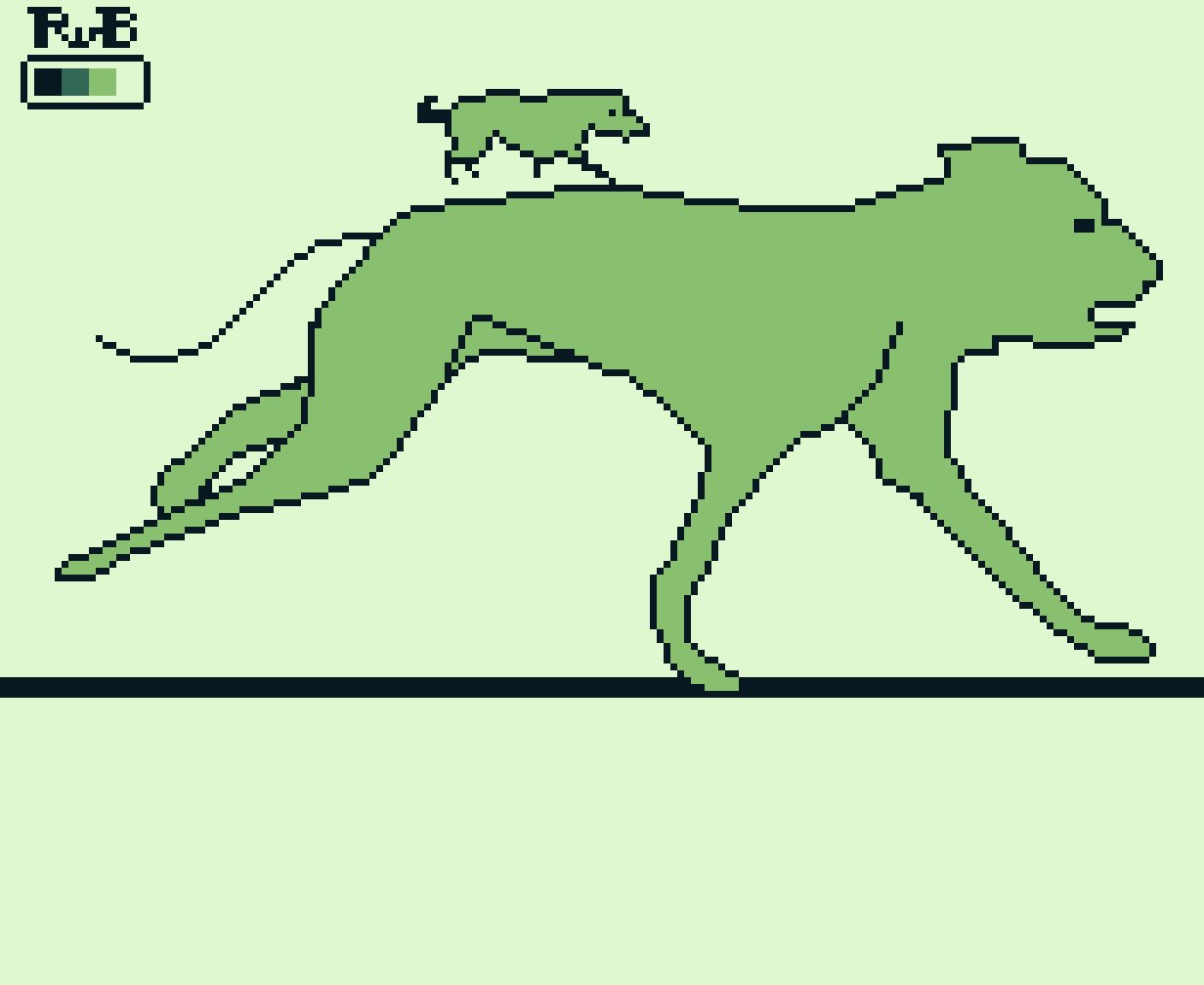
I might be over-analyzing this cartoon drawing a teensy tiny bit. The idea is to make an animation out of it, using some real mutt running, inspired by the work of the great Eadward James Muybridge.
Next up, a running skeleton of a real mutt, and apply that to the cartoon mutt’s skeleton.
😅☠️👾

-
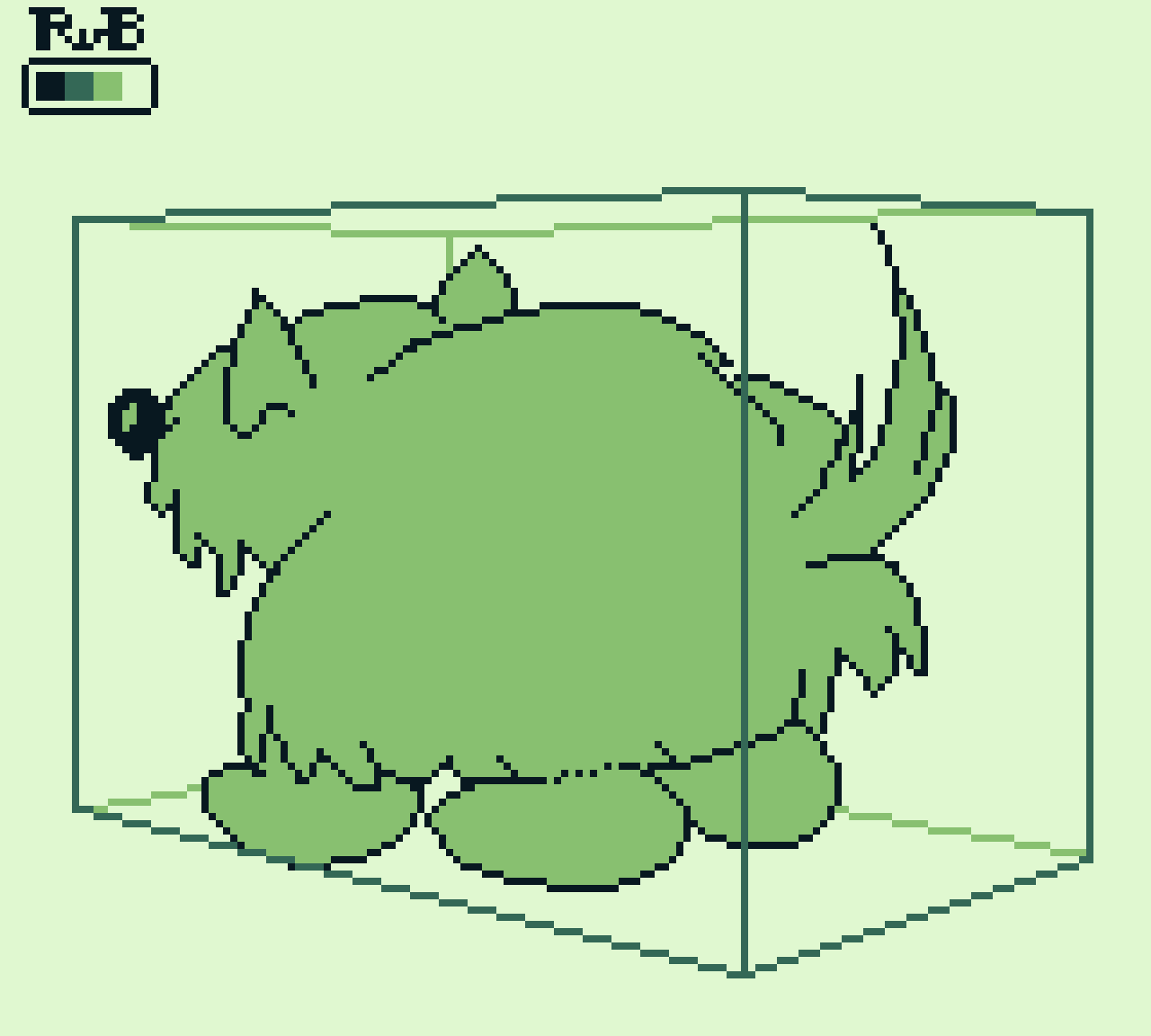
This took quite some time, and I used a “Muybridge cheat” to speed things up. It’s called Z’brah, for obvious reasons. No? The pattern on the cube is based on zebra striping. I suppose not so obvi. Well, it kept me on the straight and narrow while it was being made.
👾
-
If I’m correct, the woman runner in the photo is Claudia Gelsomino in her 2014 New York Marathon. Doing these more realistic pixel art drawings is tough, yet rewarding.
👾
-
Using this reference I drew this baboon, using a bit of tracing to get the rough proportions correct. 200 by 200 pixels, 12 colors.
👾🐒
-
Will it be the traditional:
April showers bring May flowers
or:
April showers may bring flowers
‘cause nothing is certain anymore these days.
Opinions?
-
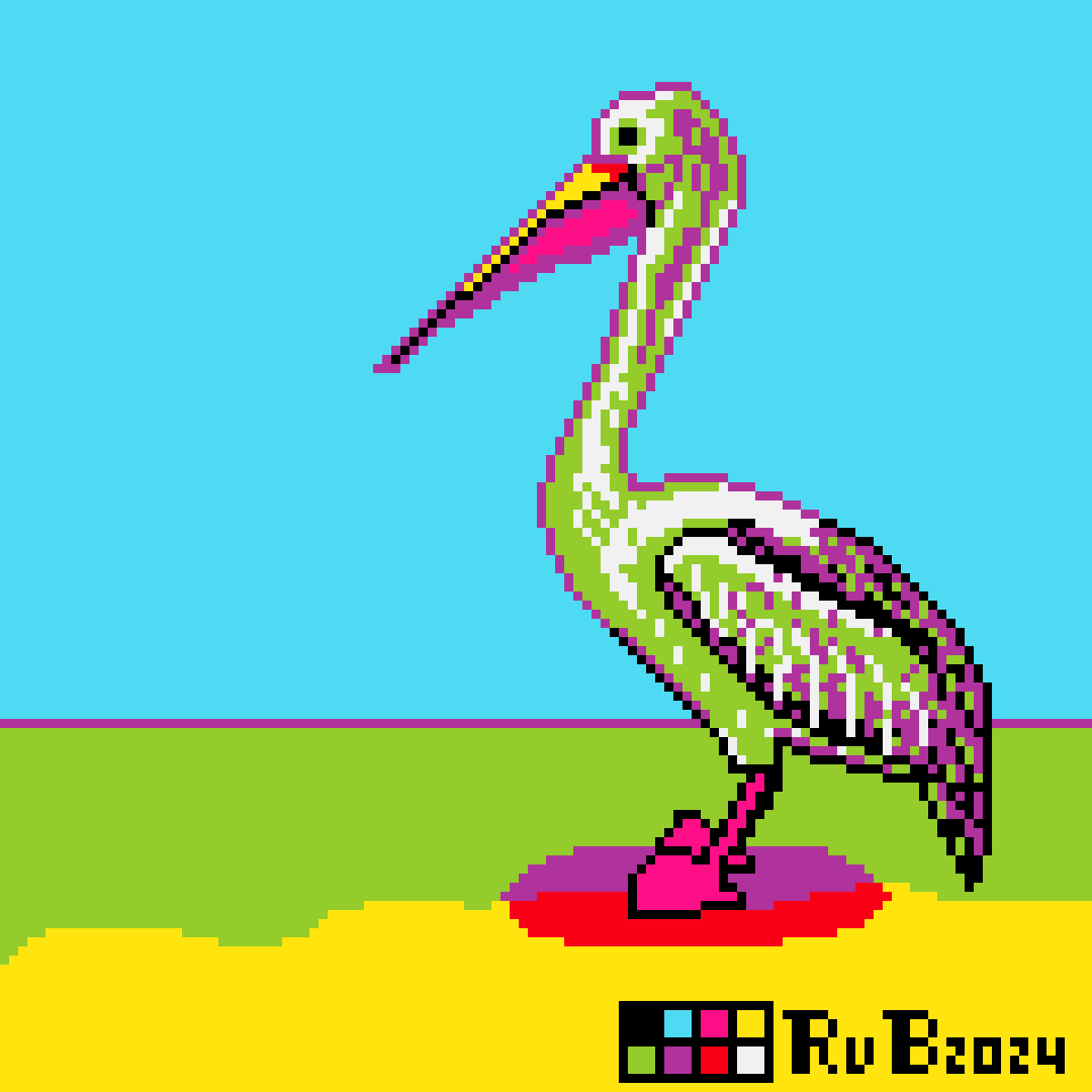
I used this reference and this vibrant color palette to draw a pelican in pixel art.
👾
-
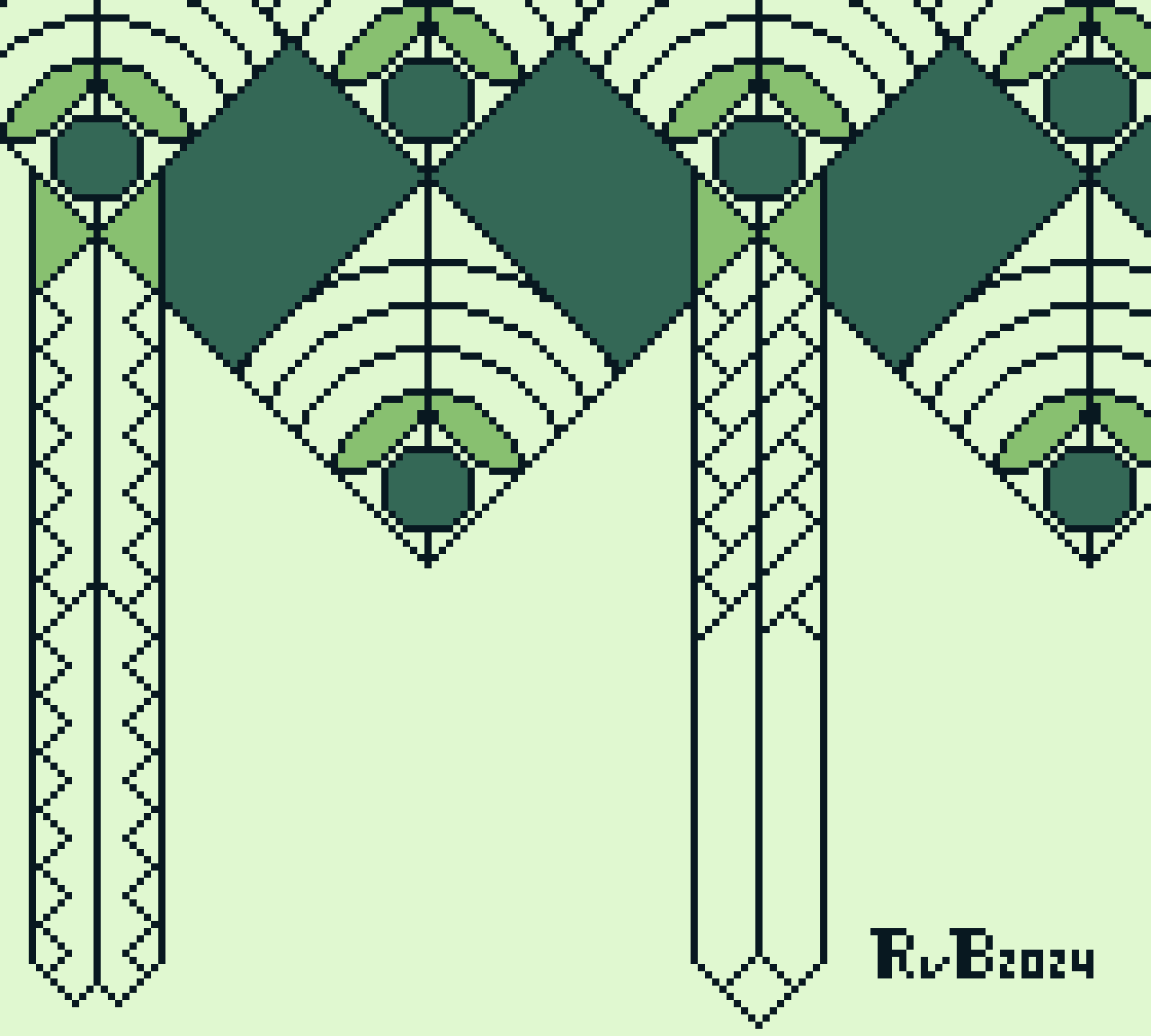
Inspired by Frank Lloyd Wright’s April Showers, drawn in Game Boy compatible pixel art.
👾
-
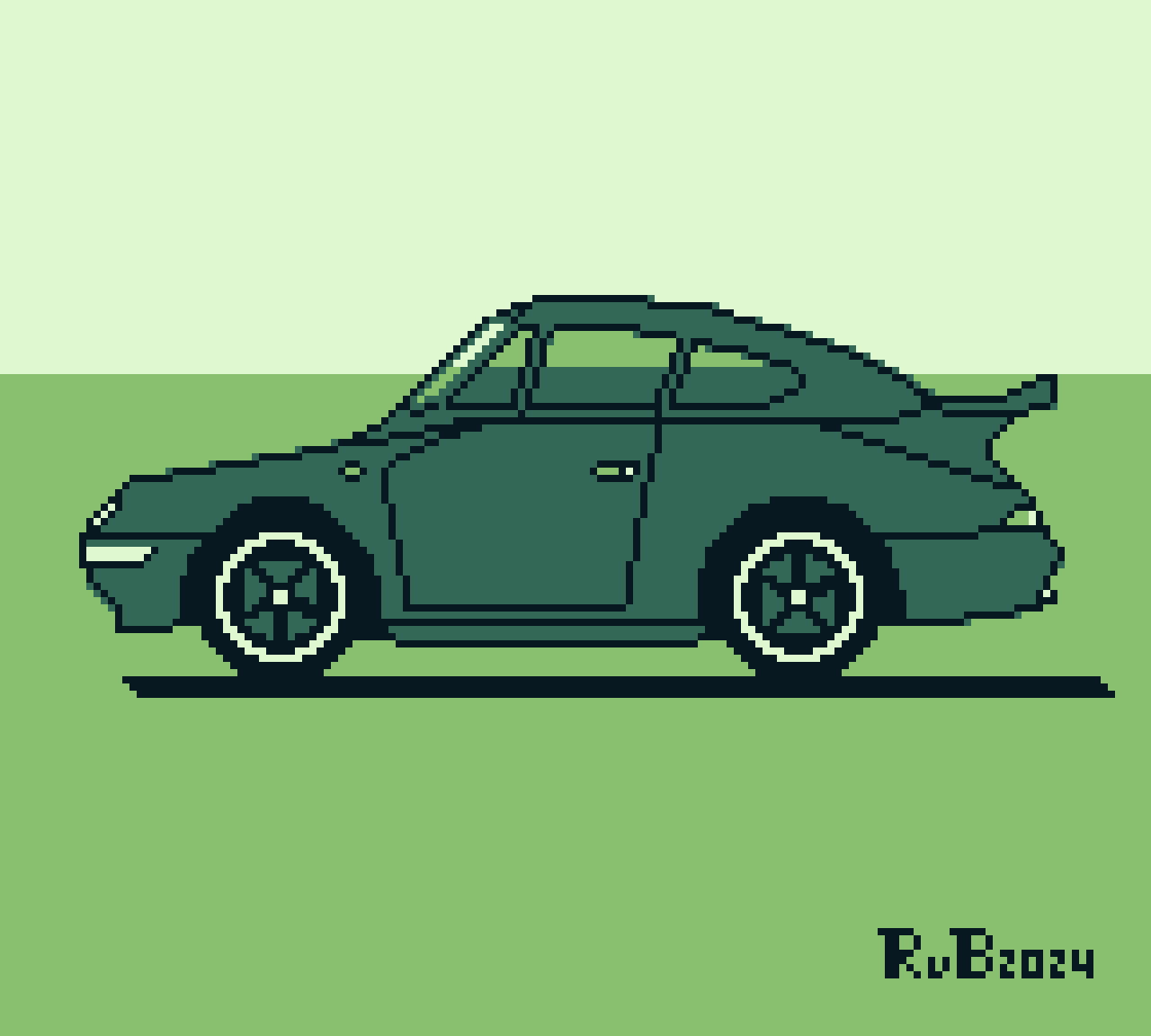
Using this as my reference I drew a road race car. Perspective is always a hassle, so I took quite some liberties. I expect my next will be much better, with this one under my belt.
👾🏎️