-
For when I’m too busy making pixel art…

-
Today I ran a half marathon race to determine my marathon goal five weeks from now. With 2h06m16s I could go for a 4h15m marathon, yet 4h30m seems a safer bet, especially because I was heavily injured for four month, in which I could hardly train, or only very slowly.

-
Checking out specific details on the Marathon Rotterdam website, since it’s only five weeks and one day before I’ll be running my fifth marathon. No, the details aren’t there yet, so I’ll have to be patient. Probably will receive an email about those anyway.
-
Yesterday I failed at the day before’s prompt #CharacterGenerator of the Pixel Dailies daily challenge. The idea was a normally clad person stepping into the booth and coming out as another person wearing spectacular clothes. Alas, it will never be completed 😕

-
I made an isometric cube rotate in 72 steps. After importing it into the Divoom app’s pixel editor, I found a limit for the number of frames in an animation (60 for 64x64 pixels). So I had to be creative with 36 frames. After reuploading to the Divoom app, I tweaked it to get it even more perfect.

-
A pixel art depiction of a smiling orange cat with its tail raised, set against a green circular background. That’s what the alt text says.

-
When I notice my peripheral vision, besides blurring, I can see distortion in the perspective. I tried to illustrate that effect in a pixel animation. Not sure it’s because of my bad vision, or if it’s more general for all seeing humans. It could also be my imagination playing tricks on me.

-
Can’t wrap my head around Tapestry by @iconfactory I want to keep my sanity by interacting less with social media. This app wants me to do the opposite. Even though the app seems to shield me from the worst, the people I’m interacting with aren’t, and so the worst gets to me by proxy. So why?
-
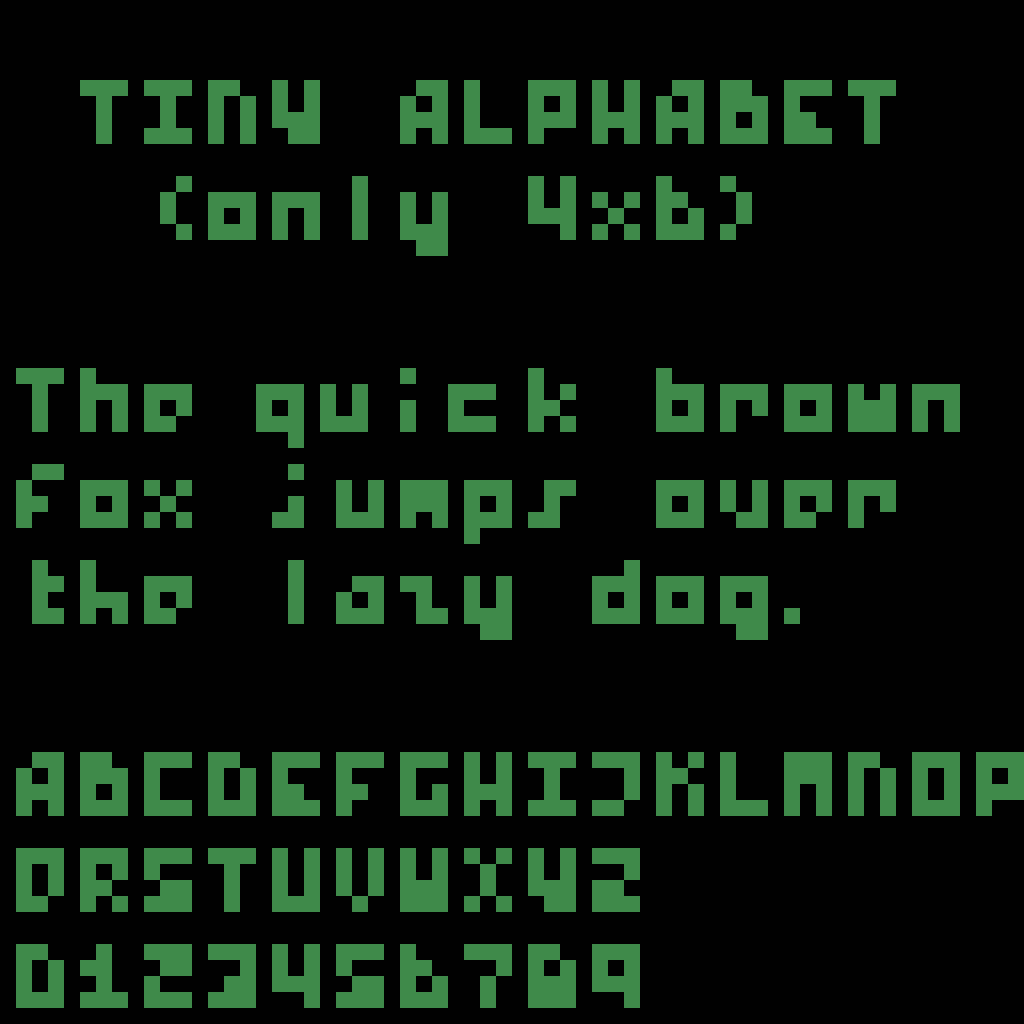
I made this for yesterday’s prompt of Pixel Dailies: #scale. It’s based on my pixel font at original and 300 percent scale. Rotating a plane is some kind of scaling as well. Note that I’m in favor of human made pixel art, as opposed to a purely (and copyright-wise questionable) AI-based version.

-
I’m trying to make putting text onto my Pixoo64 much easier with (possibly) a pixel font. The matrix is 4 pixels wide and 6 pixels high, so there’s room for 10 lines of 16 characters (64 x 60 pixels in total) on the 64x64 pixels screen. I can has a scroll like in Star Wars 😂

-
When the clock strikes twelve…

-
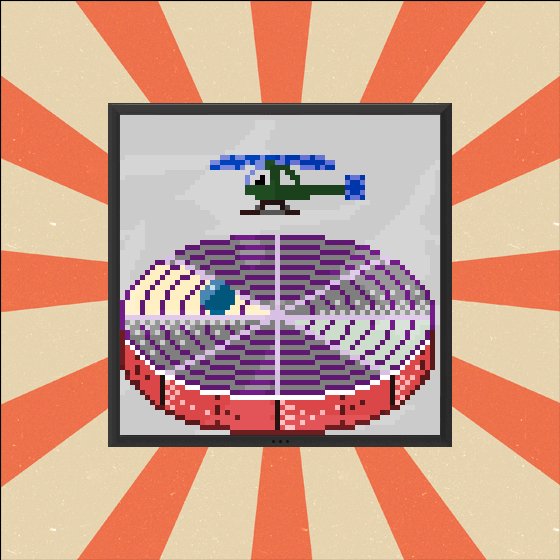
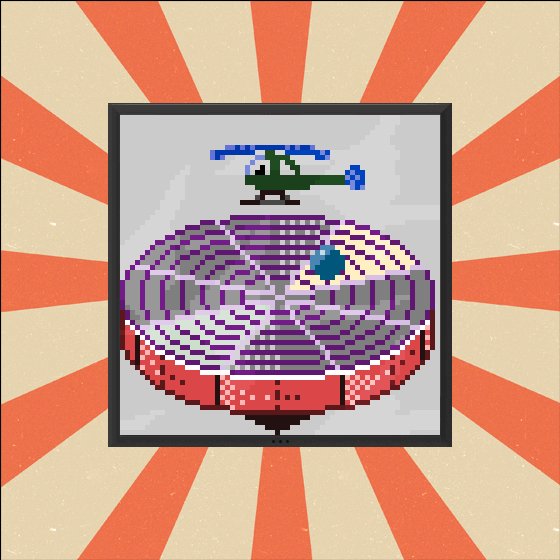
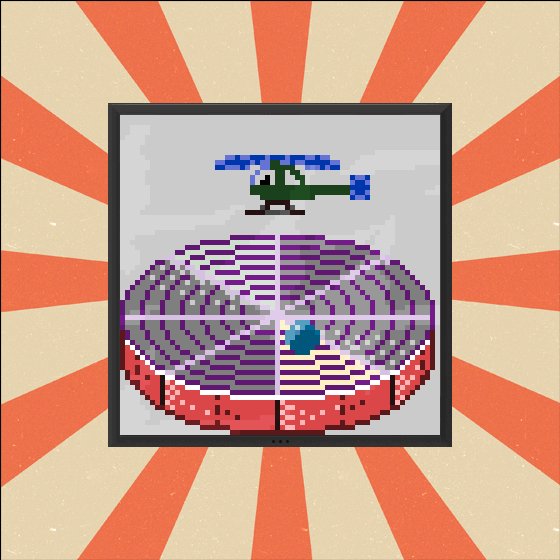
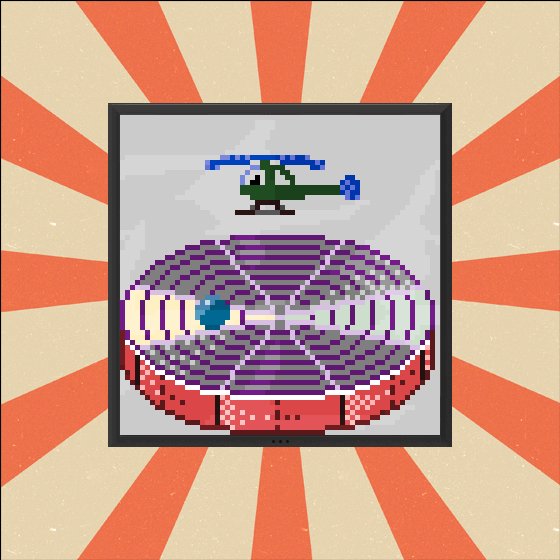
This game is about getting the ball off the platform using the helicopter, yet without crashing it.

-
Didn’t expect to reach level 11 in the Divoom pixel art community so soon, so I had to put together something in a hurry.

-
An imbalance of power between a teapot and a teacup.

-
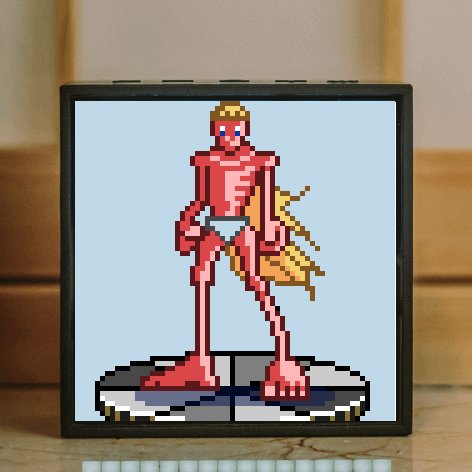
I imagined how Mega Man would look like sans armor. I can do a turn around of this character to learn more about character development. At least, that’s what I hope will happen. It could all end in disappointment.

-
I ran my first long endurance run, seven weeks before I want to run the Rotterdam Marathon (April 13). As expected, today wasn’t easy, but I’m confident I will cross the finish line. The injury that was plaguing me since October 2024 seems to have cured itself, by reducing mileage and speed. Yay me!
-
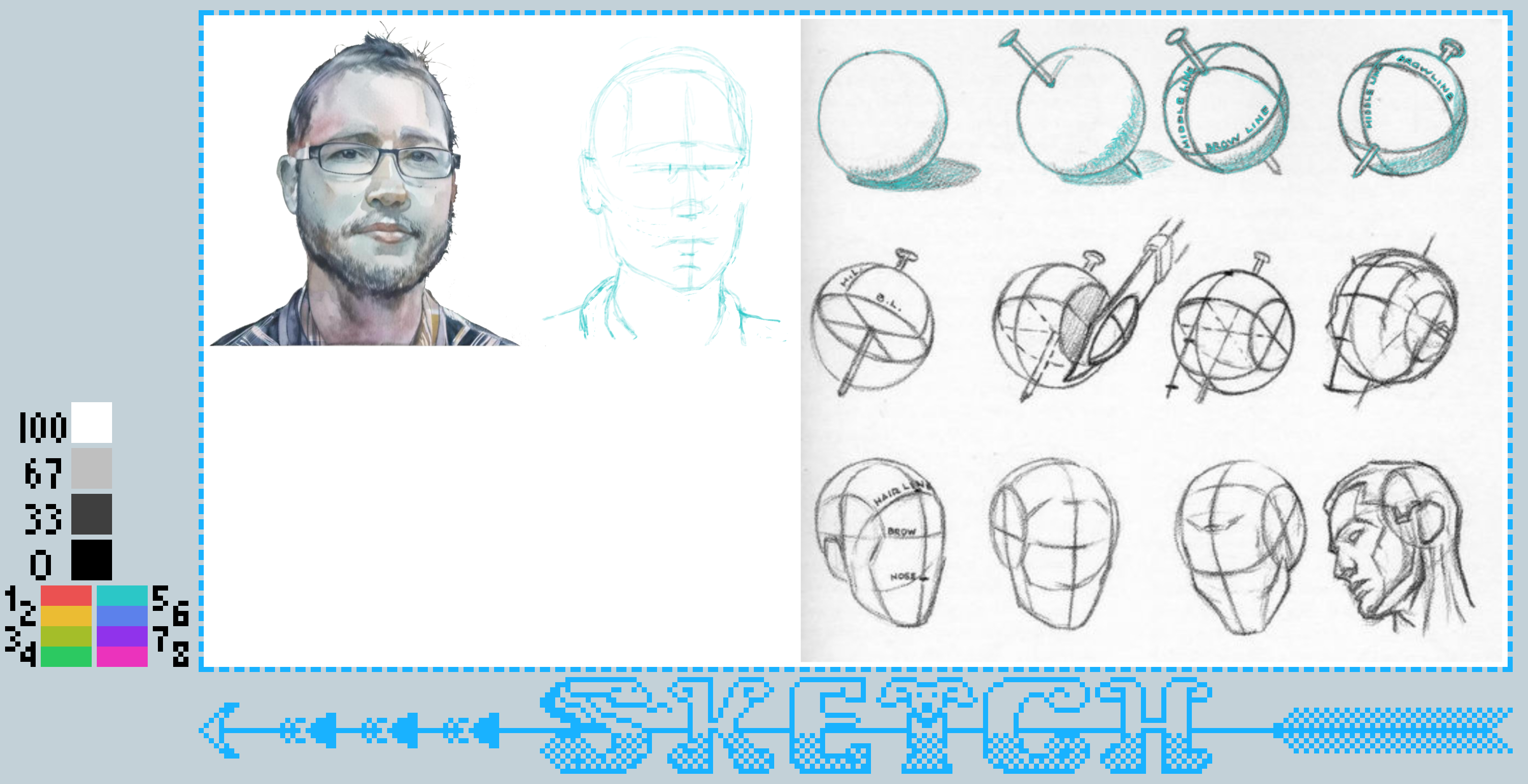
Since I clearly don’t understand how to construct the head, all I can do is the next best thing, try to learn by osmosis, by doing it often enough. I might develop an intuition for it, while a clear mental picture how to proceed keeps eluding me.


-
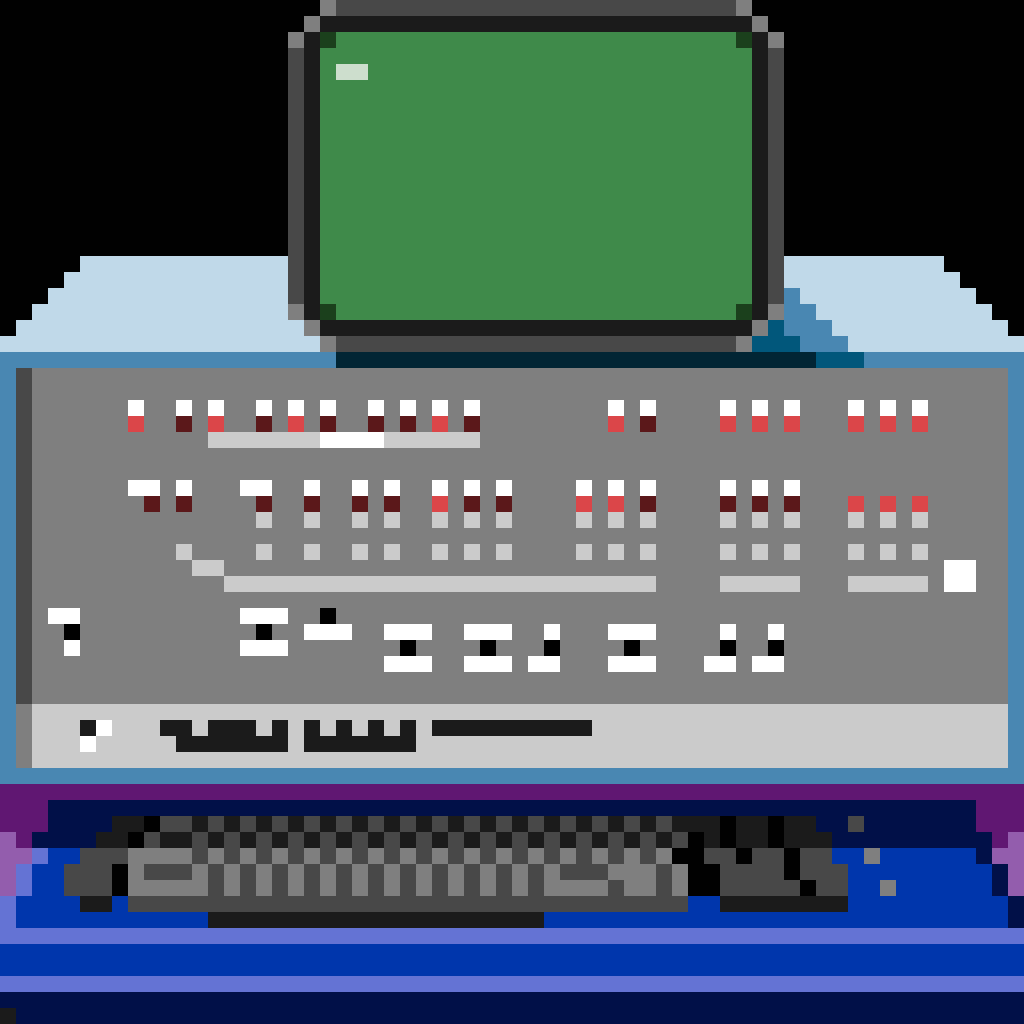
Divoom has a RetroTime2025 art competition, for which this is (one of) my contribution(s), the MITS Altair 8800, which started the personal computer revolution. It was soon followed by the Commodore PET, Atari 400 and 800, and the Apple II, all computers I grew up with, hence “retro” for me.

-
My new colors are rolling along.

-
I’m still learning about color palettes, contrast and such. It appears that different mediums have different requirements. Pixel art is very different from, say, quilting. So I edited a piece I did yesterday, making some of the mini-drawings more clear. Five is better than three grades of a color.
