-
Testing primality with Free Pascal
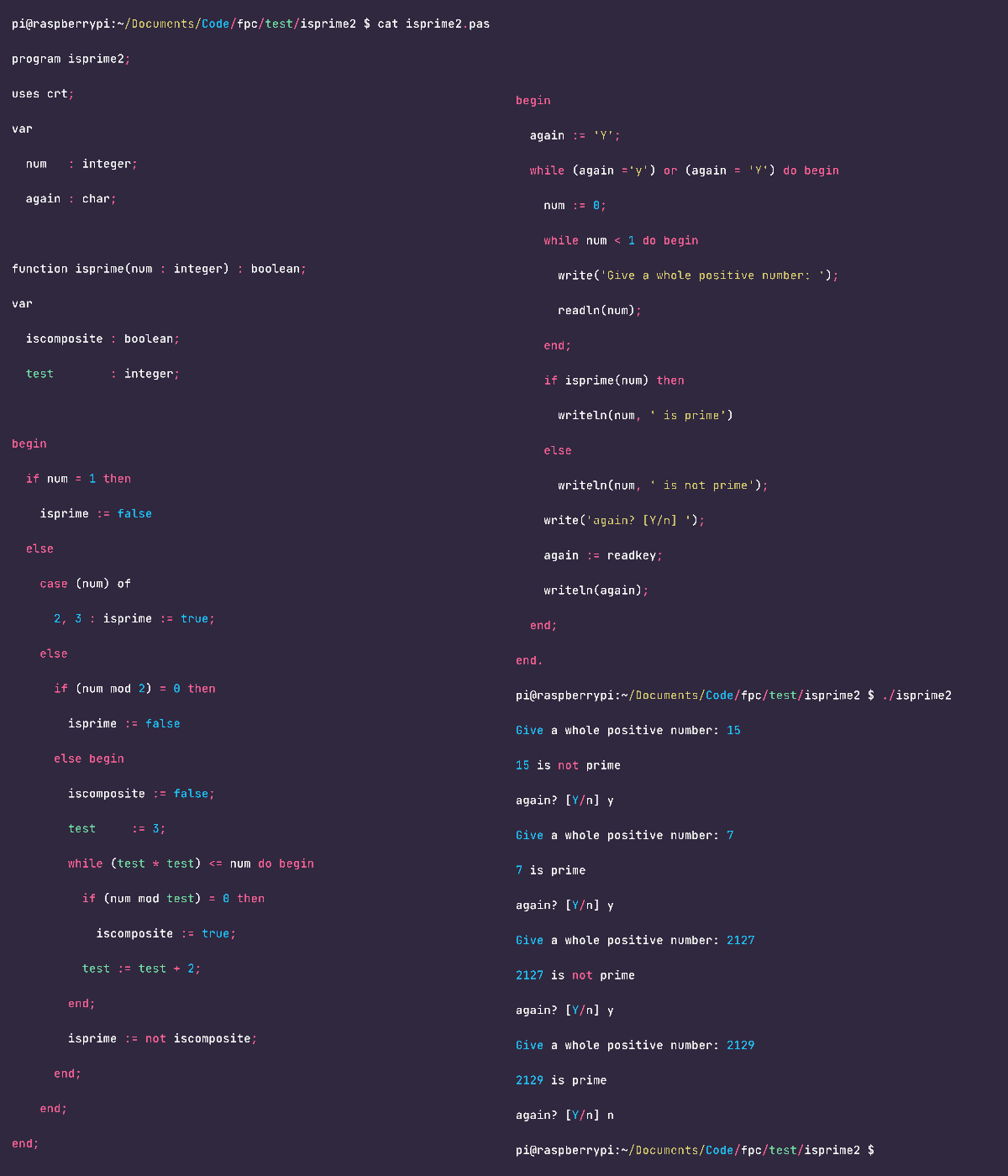
I refined my Free Pascal program to accept 64-bit unsigned integers, which allows up to 19 decimal digits. However, testing with Big Primes, it is only usable up to 15 decimal digits on my Raspberry Pi 4. Any bigger primes take forever to test, in human perspective. The problem seems to be in how primes are generated in the primality test. The prime number generator uses a simple algorithm of odd numbers greater than one, and less than the square root of of the number of which its primality is tested. For small numbers it’s fine, but for larger numbers testing with odd numbers instead of actual prime numbers is a bit of waste of precious CPU time.
Still, being able to test primality with a relatively simple algorithm is rather awesome as a first attempt.
The slow-down in the algorithm is not caused by testing primality, but by the inefficiency of generating prime numbers. So I need a faster algorithm to do just that. I’ve looked around, but it requires me to learn new concepts in mathematics. I could do that, or, come back to it later when I’m more versed in writing in Pascal, or even stop here, since I don’t really have any incentives to create a full-blown efficient prime number generator, in other words, reinvent the wheel.
program isPrime3; uses crt; const zero : qword = 0; one : qword = 1; two : qword = 2; three : qword = 3; var num : qword; again : char; function isprime(num : qword) : boolean; var iscomposite : boolean; test : qword; begin if num = one then isprime := false else if (num = two) or (num = three) then isprime := true else if (num mod two) = zero then isprime := false else begin iscomposite := false; test := three; while (test * test) <= num do begin if (num mod test) = zero then iscomposite := true; test := test + two; end; isprime := not iscomposite; end; end; begin again := 'Y'; while (again ='y') or (again = 'Y') or (again = chr(13)) do begin num := zero; while num < one do begin write('Give a whole positive number: '); readln(num); end; if isprime(num) then writeln(num, ' is prime') else writeln(num, ' is not prime'); write('again? [Y/n] '); again := readkey; writeln(again); end; end.P.S. I fixed a bug that caused a press on the Enter key to exit the program, instead of continuing it as I meant it to do. Checking additionally for the Enter key
chr(13)was easy enough. There are still bugs, though, but it’s usable enough for now, as throw-away code, not meant for application in a realworld app.P.P.S.S. You can test this code on TutorialsPoint, which has a Pascal IDE, you could type the source code in, or copy and paste it from this article.
-
I refined yesterday’s Pascal program to have somewhat more functionality, and found a way to turn the contents of a terminal window into a PNG. It is a bit unwieldy, though. I’m curious how Timeline will possibly balk on this. I suppose @manton will have to tweak things a bit.

-
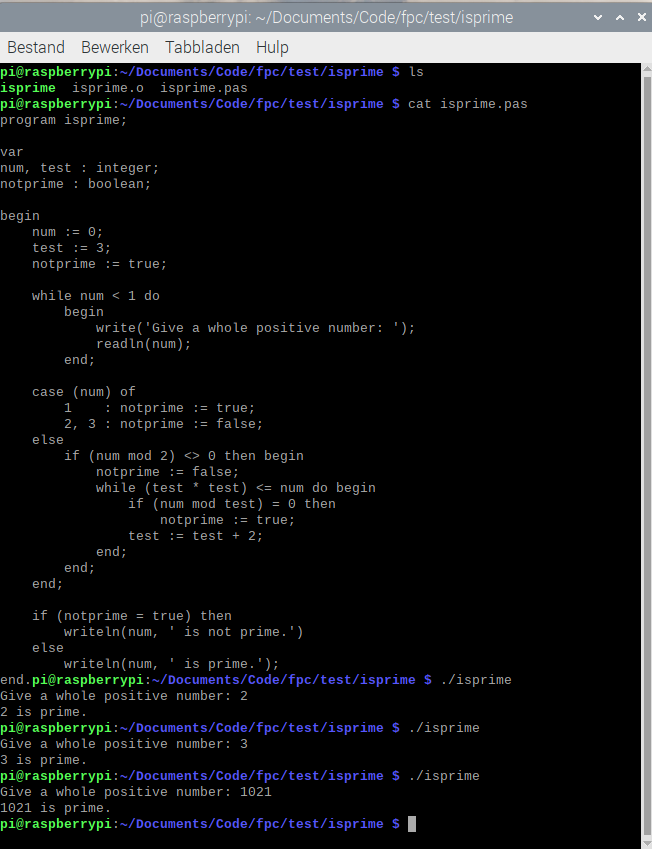
More Pascal programming in Free Pascal on Raspberry Pi OS. Apparently, the robot understands programming, since the alt description is spot on.

-
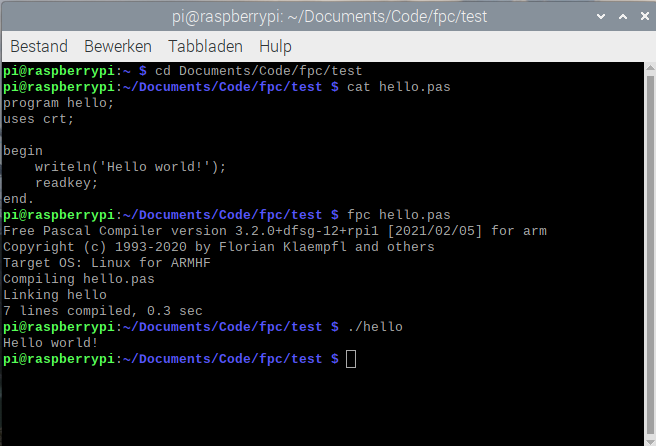
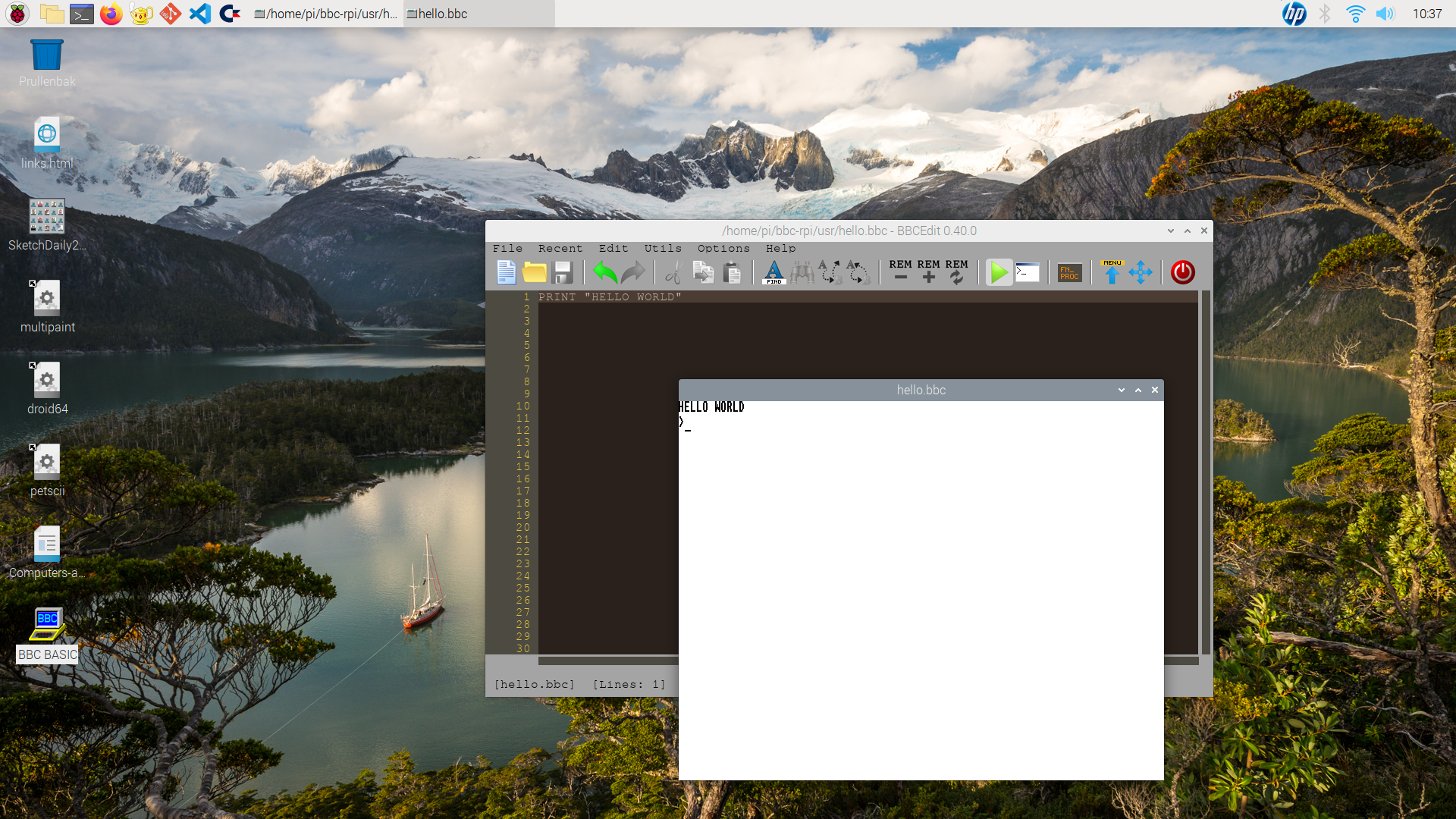
Remember Pascal? It’s still around. Here I’m running Free Pascal in a RaspberryPi OS terminal window.

-
I’m going to ignore Nvidea’s CEO charged statement people shouldn’t learn how to code anymore. I think BBC Basic is an excellent language for someone like myself, AI be damned!

-
A “little” thing as a broken iPad won’t stop me from making art. I made this when the iPad was almost gone.

And the other piece I made with a PETSCII editor on my RPi, based on a piece I did earlier this month.

Not having a backup for my Raspberry Pi makes me a bit nervous, as it should
🎨🐱👨💻🕹️👾 -
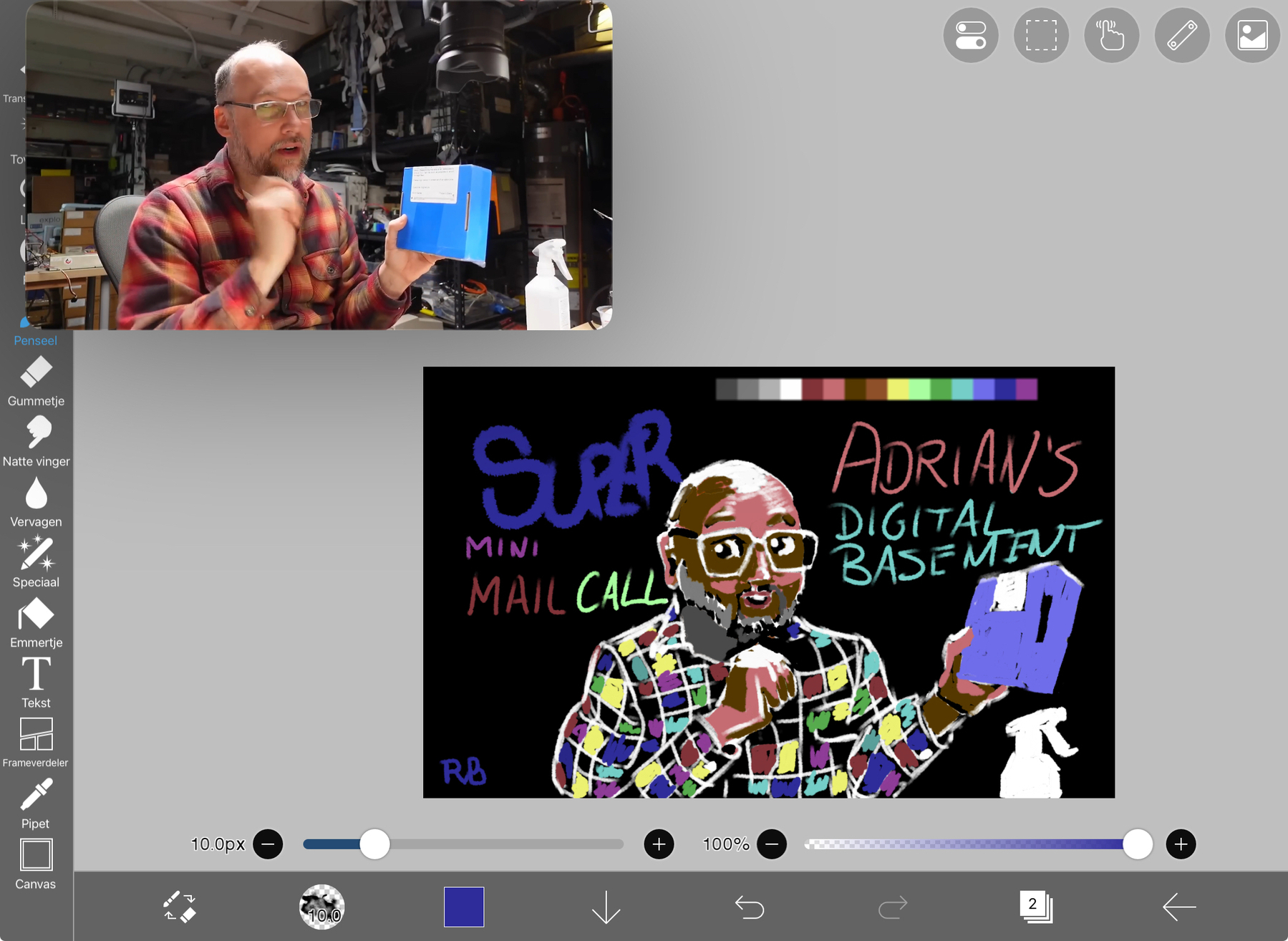
This was taxing my iPad. Youtube in Safari with adblocker as picture in picture on top of a drawing app. The strokes had to be placed tactically to allow for overall sluggishness. Also, very distractive drawing and watching a video.
🎨👨💻📺
-
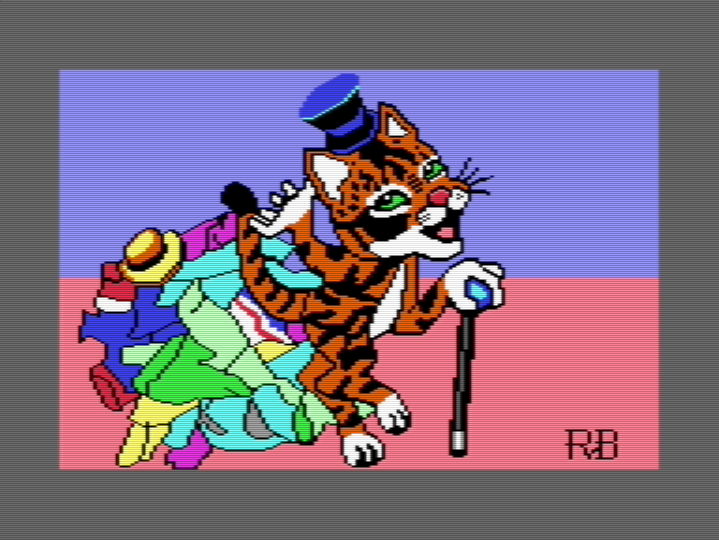
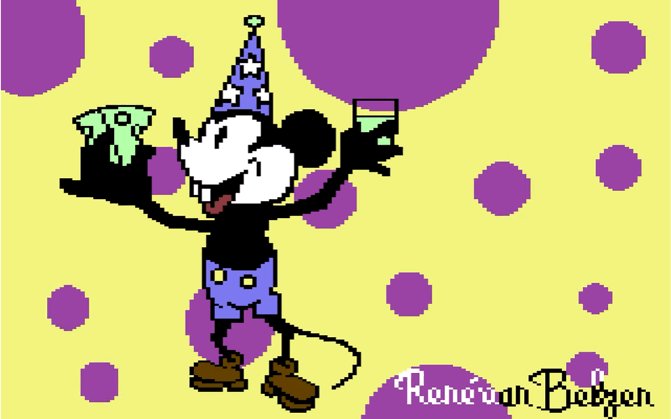
As Hanna-Barbera cartoons of the eighties have taught us, cats can without most clothes, except the most essential, like a hat or a cane.
🎨🐱👨💻🕹️👾
-
I find it always such a surprise how a pixel art drawing I made subtly (or sometimes radically) changes to conform to the rigors of the C64 multicolor bitmap.
Other than that, I used some of the edging techniques (sharp, lost and soft edges). So there’s that too. Happy 😊 camper here!
🎨👽👨💻🕹️👾
-
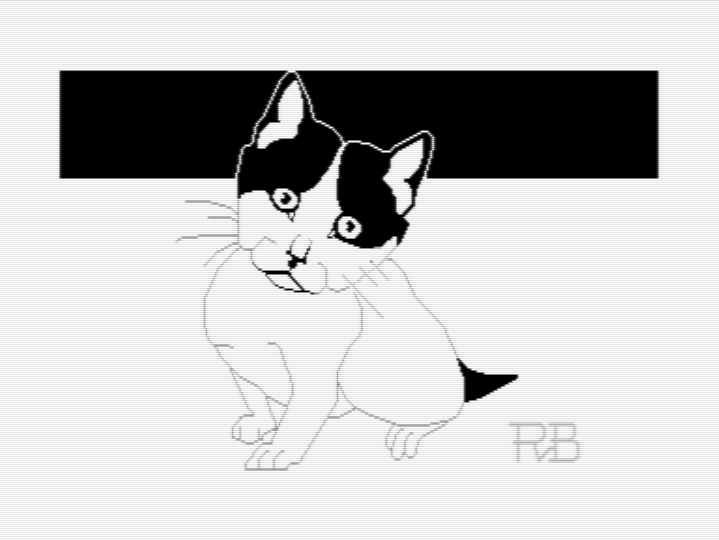
Searching on Flickr for Creative Commons photos of kittens I found this cute black and white one. I used it as reference for my C64 hi-res bitmap pixel art drawing.
Sometimes less color is better. Especially if the one depicted is staring into your soul.
🎨👨💻👾🕹️🐱😈
-
I didn’t get to experiment with edges. Still, I drew something I love, so that’s good.
Maybe advice from an oil painter doesn’t translate all that well to pixel art. Pixel art has more in common with decorative art (like embroidery) than with traditional art you can hang on a wall.
🎨🐱👨💻🕹️👾
-
Public domain now?
🎨👨💻🕹️👾

-
I suppose the lesson to be learned here is:
Don’t look into the spiral, or you’ll go cuckoo, bananas, Dada
A quick peek is no problem, though.
🎨👨💻🕹️👾
-
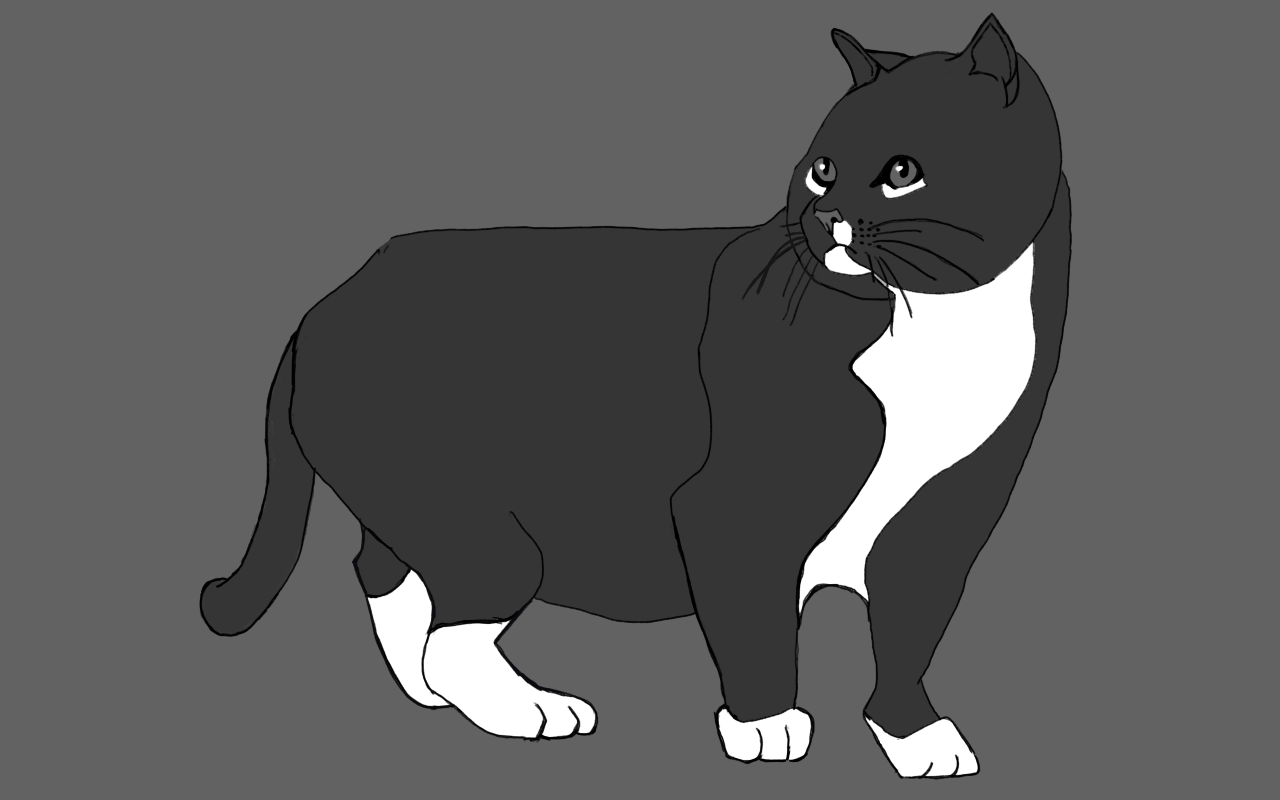
Another day, another cat drawing. This time our more blocky version of a feline fellow creature. Sketch in ibisPaint X and final drawing in Commodore 64 multicolor bitmap (160 x 200 resolution, 16 colors). If I could, I’d knit him a cozy sweater.
🐱🎨👨💻🕹️👾

-
I think I’m starting to grasp how to draw in C64 multicolor. You get three colors that can be used anywhere, and per 8 by 8 pixels block you get to pick another color out of 16 possible colors. Careful placement of the pixels is key. If you do it right, you can have a very colorful image
🎨👨💻🕹️👾
-
Another day, another cat drawing for the old Commodore 64
😻 🎨 👨💻 🕹️ 👾
-
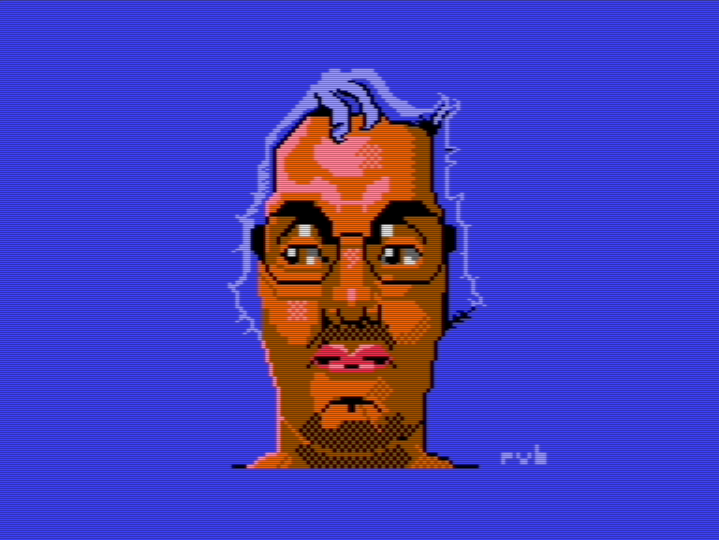
I reworked an older self-portrait that I made last year as a pixel art drawing, and turned it into an image on the Commodore 64. I like that the limited color palette doesn’t seem to limit me as much as it used to. It takes some effort (well, a lot of effort), but I think it was worth the time.
🎨 👨💻 🕹️ 👾
-
Here are some of the steps I took to create a multicolor pixel art drawing of a cat.

drawn in ibisPaint X in 4 colors

traced and redrawn in Pixaki

made into C64 runnable multicolor art with MultiPaint, loaded into VICE C64
It’s a process, taking many hours to complete. I think I’m improving.
👨💻🎨
-
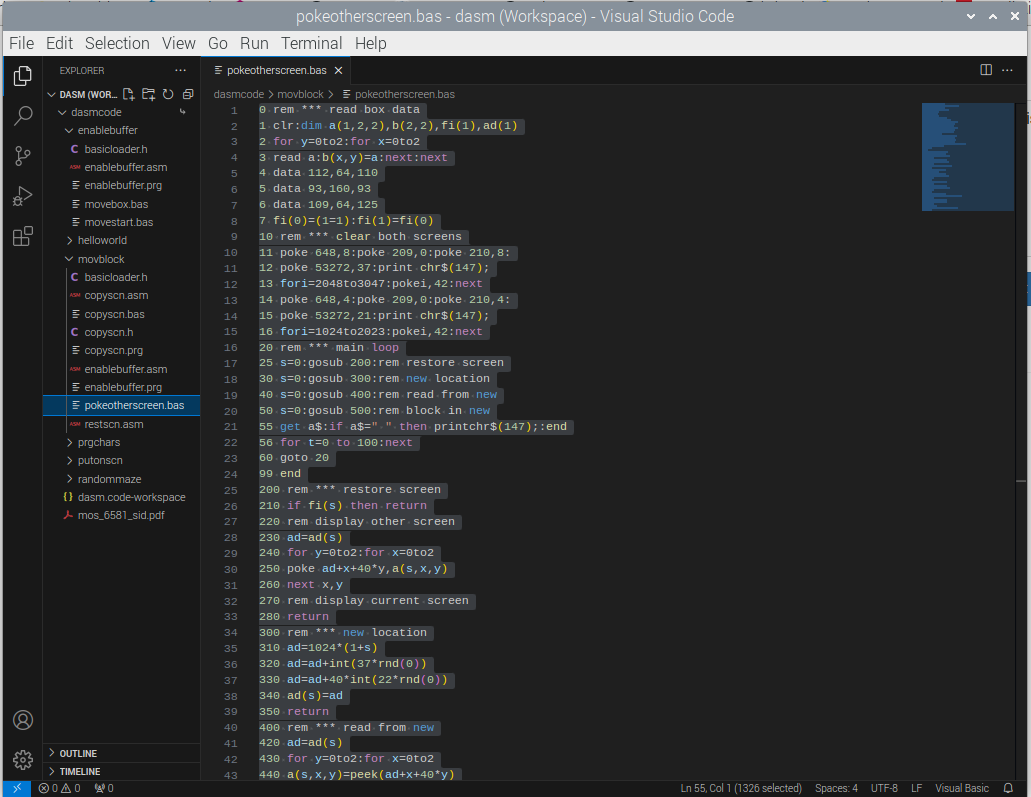
Making room for two text screens, so I can use them for buffering is great, but running it from C64 Basic is one ugly hack, and slow too. But I’ve done it, which is great, since I learned a lot from it, and that was the whole point here. The code I keep, in case I need (some of) it 👨💻

-
I fired up my art app and sculpted on a canvas the size of a retro-computer’s text character (8 pixel wide and 8 pixels high). I had to struggle, because the app wanted it to look nicer than it really was.
I suppose you can already guess what it represents. You can do a lot in 64 bits of data 👨💻🎨